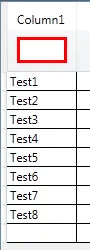
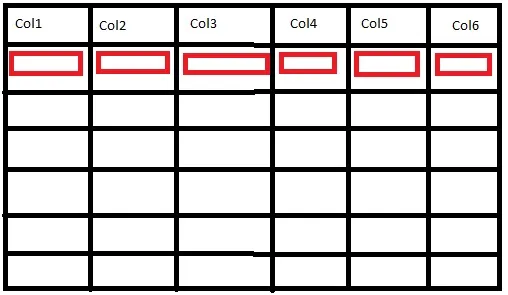
我需要创建一个自定义数据网格DataGridTextColumn,如下图所示:

红色矩形框是文本框,用于在该列中进行搜索。
到目前为止,我已经实现了这样一个数据网格(简化版本):
<DataGrid x:Name="CompassLogDataGrid"
Grid.Row="1"
Style="{DynamicResource ResourceKey=DataGridStyle}"
IsTextSearchEnabled="True">
<DataGrid.Columns>
<DataGridTextColumn CellStyle="{StaticResource IdCell}"
x:Name="ID"
Header="ID"
Foreground="Black"
Binding="{Binding ID}"
DisplayIndex="0" />
<DataGridTextColumn x:Name="DateGTC"
Header="Date"
Binding="{Binding DateString}"
CellStyle="{StaticResource DateGTCCell}" />
</DataGrid.Columns
</DataGrid
我不知道如何创建那些文本框。任何线索都将不胜感激。