我正在寻找一种将任何黑色图像转换为多边形的方法。
我尝试解决的问题包括两个步骤:
1. 将图像转换为多边形。 2. 用文本填充多边形。
我正在努力解决第一步。由于我没有找到任何“转换器”,我唯一的想法是将图像转换为SVG格式(如果它不是SVG),然后获取矢量数据并将其粘贴到CSS多边形形状内部(类似于Raphaël.js)。
这是唯一的方法吗?
限制条件:
- 我不想使用大量div来构成一个形状。 - 我不想使用JavaScript完成此任务。 - 如果形状复杂,则必须是多边形。
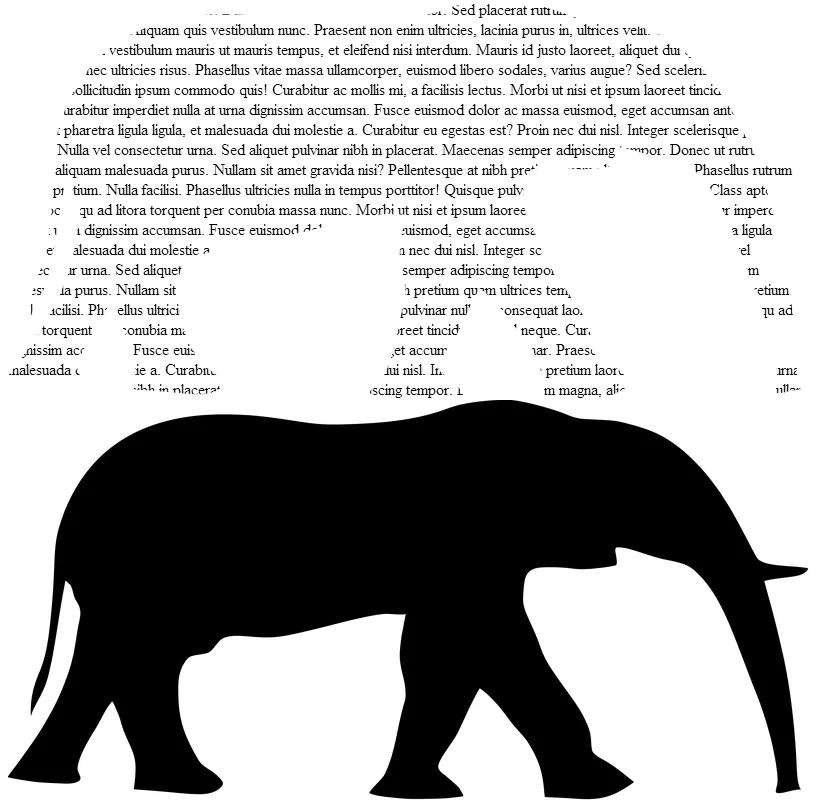
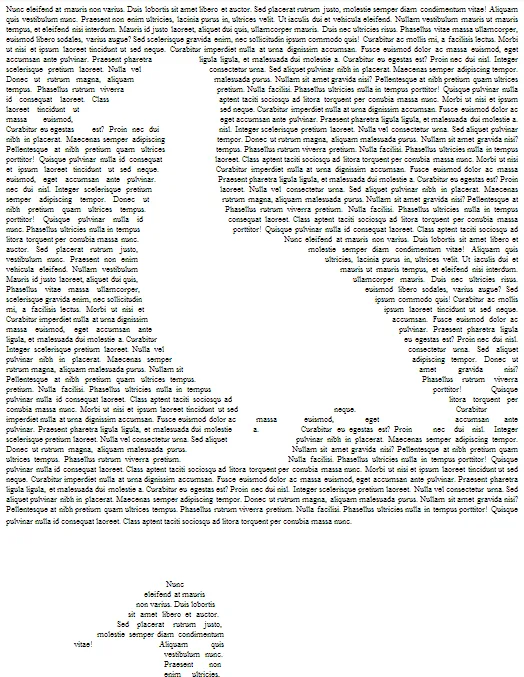
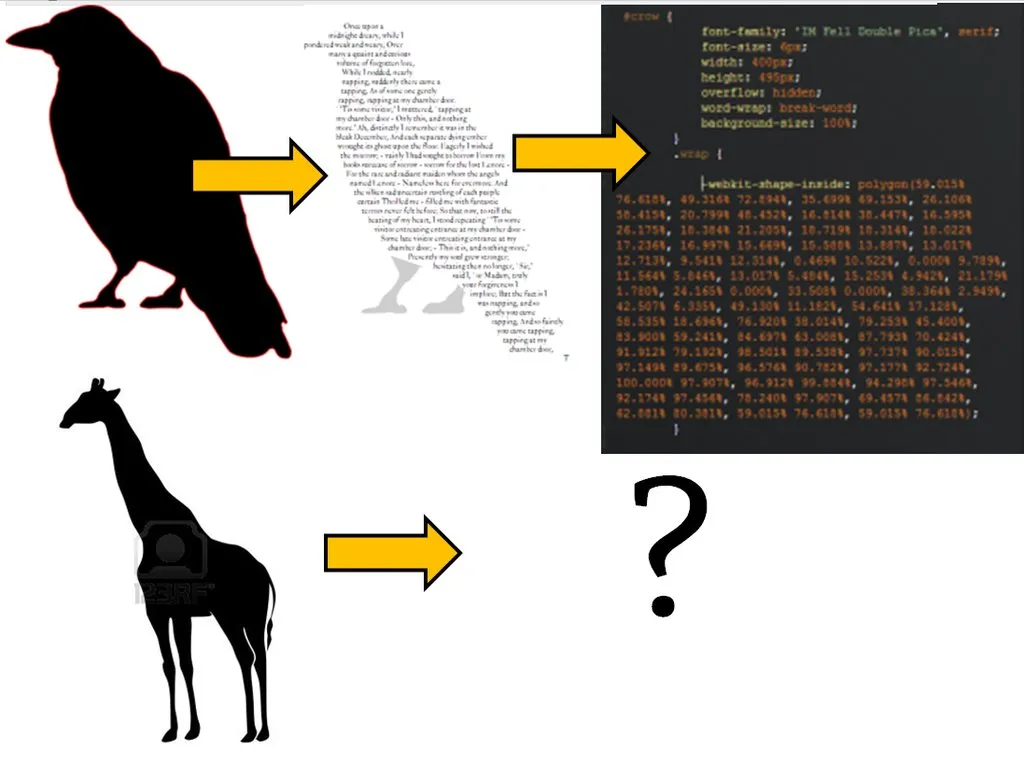
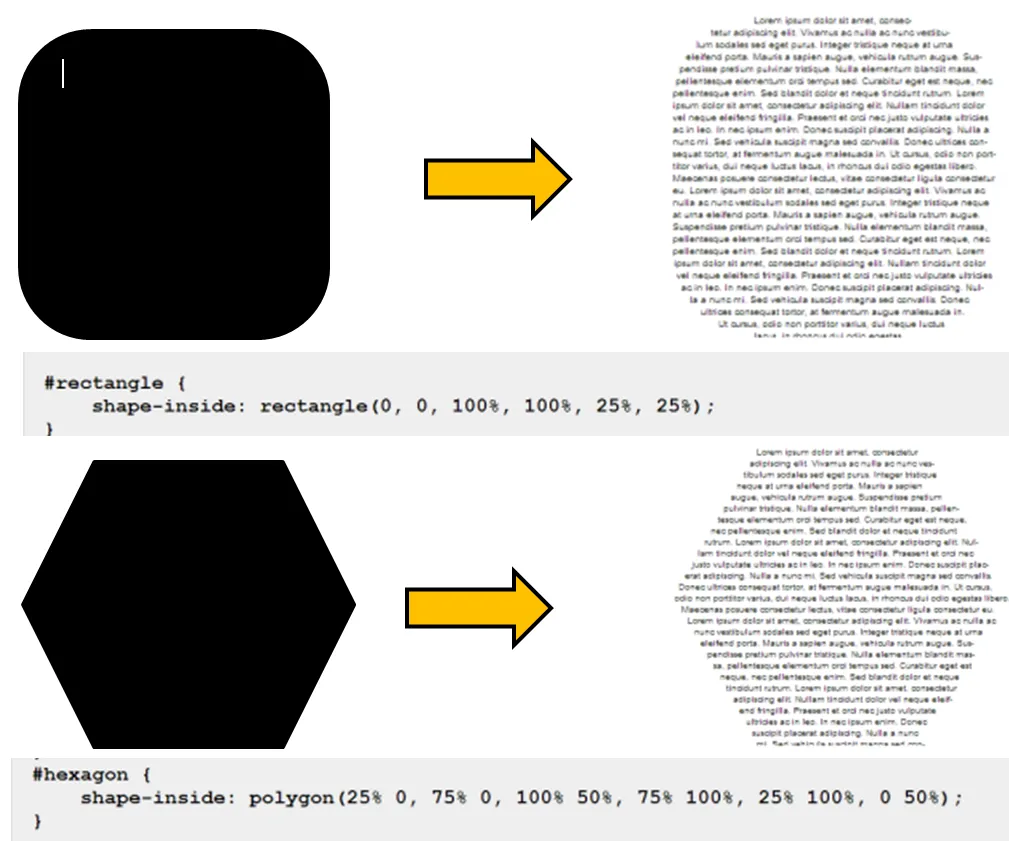
以下是我要做的示例(我只对复杂多边形感兴趣)。
我尝试解决的问题包括两个步骤:
1. 将图像转换为多边形。 2. 用文本填充多边形。
我正在努力解决第一步。由于我没有找到任何“转换器”,我唯一的想法是将图像转换为SVG格式(如果它不是SVG),然后获取矢量数据并将其粘贴到CSS多边形形状内部(类似于Raphaël.js)。
这是唯一的方法吗?
限制条件:
- 我不想使用大量div来构成一个形状。 - 我不想使用JavaScript完成此任务。 - 如果形状复杂,则必须是多边形。
以下是我要做的示例(我只对复杂多边形感兴趣)。


有什么关于应该使用哪种方法的提示吗?
图片来源于Adobe: http://adobe.github.com/web-platform/samples/css-exclusions/