基本上我得到了以下的HTML:
<button class="disabled btn-primary btn" type="submit" disabled="">
<i class="glyphicon glyphicon-ban-circle"></i>
Log in
</button>
本地环境下,图标在按钮上显示正常,但在Windows Azure上运行时,我得到了以下带有前缀的奇怪外观的按钮,而不是图标:
 经过调查,我发现当从本地访问我的网站时,浏览器会尝试加载文件:
/Content/fonts/glyphicons-halflings-regular.woff(成功加载)
而在线上(在Azure上),它会尝试在以下位置加载:
/fonts/glyphicons-halflings-regular.woff
经过调查,我发现当从本地访问我的网站时,浏览器会尝试加载文件:
/Content/fonts/glyphicons-halflings-regular.woff(成功加载)
而在线上(在Azure上),它会尝试在以下位置加载:
/fonts/glyphicons-halflings-regular.woff
为什么它没有像本地那样加上 /Content 前缀。
我正在使用标准的bootstrap文件,并且本地和线上运行的是完全相同的网站。
同时,我按照以下方式捆绑内容:
bundles.Add(new StyleBundle("~/Content/bootstrapcss").Include(
"~/Content/bootstrap/bootstrap.css"));
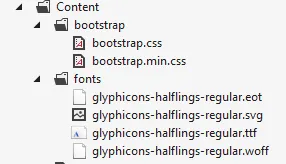
文件结构如下所示:

Bootstrap也是这样寻找文件的:
url('../fonts/glyphicons-halflings-regular.woff')
所以我想它会在Content文件夹中寻找,而不是根目录,因为它目前驻留在Content/bootstrapcss文件夹中。