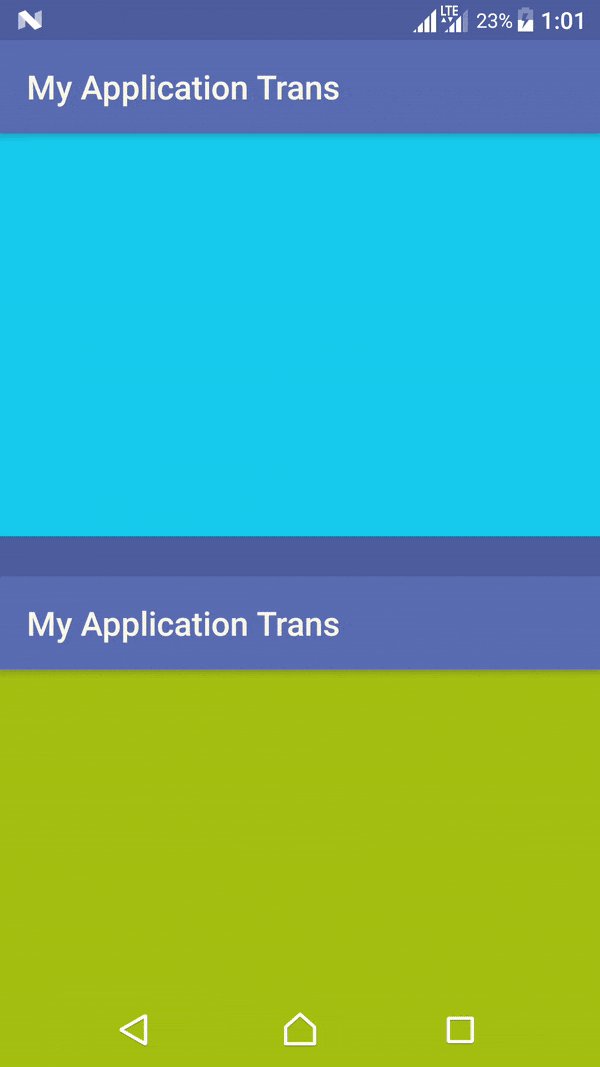
这里是我的代码,用于滑入和滑出动画,如何在目标之间使用导航组件从底部滑动?

<action
android:id="@+id/action_nav_intro_to_nav_permission"
app:destination="@id/nav_permission"
app:popUpTo="@id/nav_intro"
app:popUpToInclusive="true"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_left"
app:popEnterAnim="@anim/slide_in_left"
app:popExitAnim="@anim/slide_out_right"
/>