 我想将这两列“Stakes”和“Game”合并成一列。
我想将这两列“Stakes”和“Game”合并成一列。
我想使用wpf datagrid将两列合并为一列。
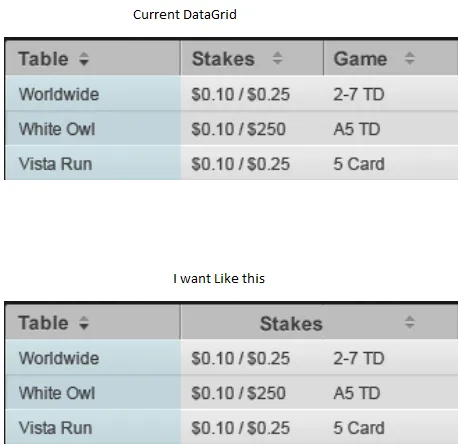
我的DataGrid如下。![enter image description here][2] ![enter image description here][3]
<DataGrid.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Effect">
<Setter.Value>
<DropShadowEffect BlurRadius="0" Color="#FF000000" Direction="-60" Opacity="0.32" ShadowDepth="1"/>
</Setter.Value>
</Setter>
<Setter Property="Margin" Value="10,0,0,0" />
<Setter Property="VerticalContentAlignment" Value="Bottom"/>
</Style>
</DataGrid.CellStyle>
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}">
<Setter Property="FontSize" Value="12"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="Foreground" Value="#404040"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="DataContext">
<Setter.Value>
<TextBlock Margin="10,0,0,0" TextWrapping="Wrap" Text="{Binding}">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="0" Color="#FF000000" Direction="-60" Opacity="0.32" ShadowDepth="1"/>
</TextBlock.Effect>
</TextBlock>
</Setter.Value>
</Setter>
</Style>
</DataGrid.RowStyle>
<DataGrid.RowBackground >
<ImageBrush ImageSource="/ClientApplication;component/Images/second_row_bg.png"/>
</DataGrid.RowBackground>
<DataGrid.AlternatingRowBackground>
<ImageBrush ImageSource="/ClientApplication;component/Images/bonus_progress_bg.png"/>
</DataGrid.AlternatingRowBackground>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="ContentTemplate" >
<Setter.Value>
<DataTemplate>
<TextBlock Margin="10,0,0,0" TextWrapping="Wrap" Text="{Binding}">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="0" Color="#FF000000" Direction="-60" Opacity="0.32" ShadowDepth="1"/>
</TextBlock.Effect>
</TextBlock>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Background">
<Setter.Value>
<ImageBrush ImageSource="/ClientApplication;component/Images/table_bg_header.png"/>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush">
<Setter.Value>
<ImageBrush ImageSource="/ClientApplication;component/Images/titel_bg.png"/>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="#404040" />
<Setter Property="BorderThickness" Value="0, 0, 1, 0"/>
<Setter Property="Height" Value="26" />
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontFamily" Value="Arial"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="125" Header="Table" Binding="{Binding Path=Table}">
</DataGridTextColumn>
<DataGridTextColumn Width="102" Header="Stakes" Binding="{Binding Path=Stakes}" />
<DataGridTextColumn Width="95" Header="Game" Binding="{Binding Path=Game}" />
<DataGridTextColumn Width="87" Header="Type" Binding="{Binding Path=Type}" />
<DataGridTextColumn Width="83" Header="Players" Binding="{Binding Path=Players}" />
<DataGridTextColumn Width="117" Header="Average Pot" Binding="{Binding Path=Average}" />
<DataGridTextColumn Width="65" Header="H/Hr" Binding="{Binding Path=hhr}" />
</DataGrid.Columns>
</DataGrid>
请在此留下重要评论。 感谢您的帮助。