在俄罗斯社交网络Ok.ru的小型iframe应用程序中,我使用以下调用来调整iframe大小:
<div id="fb-root"></div>
<script src="http://api.odnoklassniki.ru/js/fapi.js"
type="text/javascript"></script>
<script type="text/javascript">
FAPI.init("http://api.odnoklassniki.ru/", "XXX_YYY",
function() {
alert("clientHeight " + document.getElementById("fb-root").clientHeight);
alert("offsetHeight " + document.getElementById("fb-root").offsetHeight);
FAPI.UI.setWindowSize(720, 1200);
}, function(error){
alert("API initialization failed");
});
</script>
</body>
</html>
即目前iframe高度是硬编码为1200。
虽然它能正常工作,但我想使用#fb-root元素的高度/位置。
请问有人知道可以在这里使用哪个JavaScript或CSS函数吗?如果我不想仅为一个$(#fb-root).offset()调用而包含jQuery?
我还查看了他们的库http://api.odnoklassniki.ru//js/fapi.js,但它不包括这样的函数。
更新
我已经在我的源代码中添加了两个警报调用,但它们只会打印出
clientHeight 0
offsetHeight 0
更新
以下代码似乎在 Google Chrome 和 Mozilla Firefox 中为我的 iframe 应用程序正常工作,无论我添加多少个
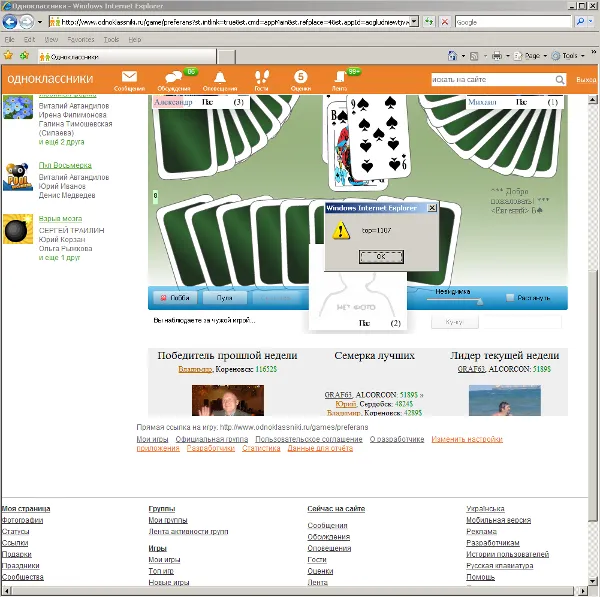
进行测试。但在 Internet Explorer 中,它无法调整窗口大小,并显示 alert top=1107(而不是 Google Chrome 中的 top=1157),因此底部的 html 表格被截断:

... here my flash game + html table with players ...
<br>
<br>
<br>
<br>
<br>
<br>
<div id="fb-root"></div>
<script src="http://api.odnoklassniki.ru/js/fapi.js" type="text/javascript"></script>
<script type="text/javascript">
FAPI.init("http://api.odnoklassniki.ru/", "XXX_YYY",
function() {
var top = findTop(document.getElementById("fb-root"));
FAPI.UI.setWindowSize(720, Math.max(top, 1200));
}, function(error){
alert("API initialization failed");
});
function findTop(obj) {
if(!obj) return 0;
return obj.offsetTop + findTop(obj.offsetParent);
}
</script>
</body>
</html>