背景
我在一个UIScrollView内嵌了一个UICollectionView,它几乎完美地工作。
目标
可滚动的元素应该在达到其内容视图的末尾后无缝传递滚动。当我在UIScrollView上向下滑动时,它应该向下滚动,使UICollectionView占屏幕的约90%,然后继续滚动collectionView。反之亦然,当我在collectionView上向上滚动并到达collectionView内容的顶部时,scrollView应该开始向上滚动。
问题
1) 当我在collectionView上向上滚动时,它会滚动到顶部并停止。如果我连续向下轻扫几次,它仍然会弹回collectionView而不是向上滚动scrollView。我必须再次“有意地”点击collectionView才能使父级ScrollView向上滚动。
我想这可能与CancelContentTouches有关,但我还没有找到正确的组合。
2) 向下滚动时也是同样的情况,一旦scrollView到达内容视图的末尾,它就会停止并弹回。
注意:将UICollectionView放在UIScrollView中并不是特别推荐的方法。我尝试了下面列出的替代方法,但是将我的顶部视图放在标题中后,我无法实现期望的效果。我希望能够独立地滚动两个视图,所以我决定使用scrollView/collectionView组合。
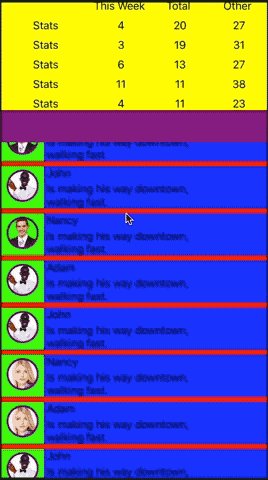
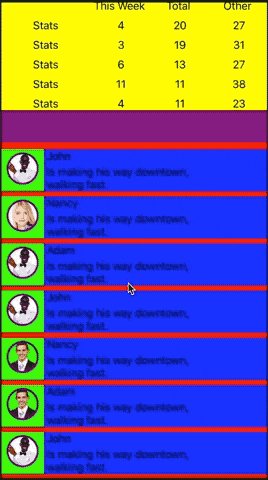
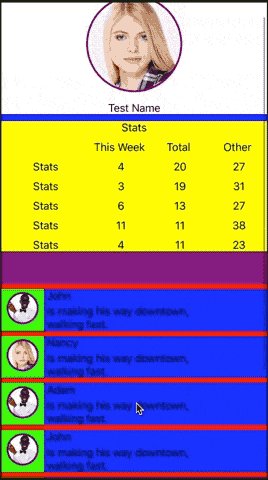
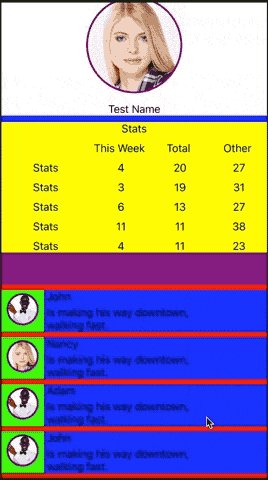
视图层次结构
MainViewController
- ScrollView
-- Profile Stats
-- CollectionViewContainerView
--- CollectionView
其他想把collectionView放入scrollView的人可以参考以下资源:
我尝试过这些方法,但它们并不适用于我的使用情况。