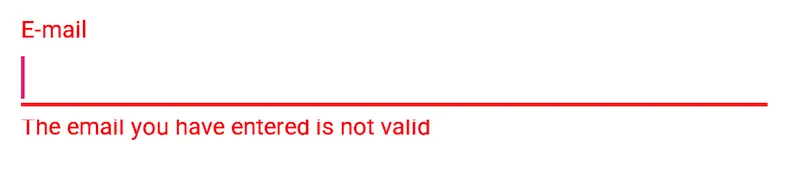
有人知道为什么会出现这个问题吗?(见图片)
小米MiA1手机会出现此问题,而在诺基亚7.1正常。
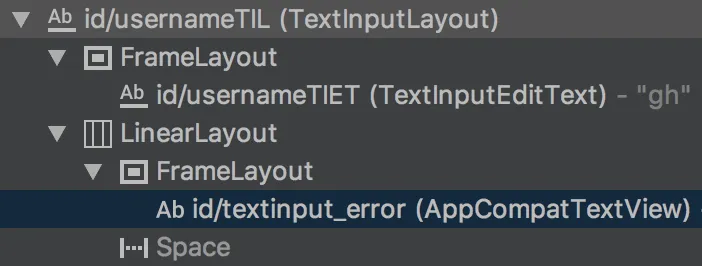
我的XML视图布局:
FrameLayout - root
ScrollView
RelativeLayout
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/profile.EMAIL"
android:theme="@style/TextInputLayoutTheme"
android:margin="16dp"
android:paddingBottom="8dp"
app:layout_constraintTop_toBottomOf="@+id/phone_wrapper"
>
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:textSize="16sp"
android:textColor="@color/darkTextColor"
android:imeOptions="actionDone"
tools:text="Email"
/>
</com.google.android.material.textfield.TextInputLayout>
我认为在这里使用TextInputLayoutTheme是不相关的,因为我只是操作视图的颜色。



android:paddingBottom="8dp"是罪魁祸首。 - Pankaj Kumar