有没有办法改变 Xamarin Forms 框架元素的阴影颜色?
1个回答
4
您可以使用自定义呈现器实现它,或者使用RedCorner Nuget
他们有一个带有几个选项的自定义框架(Frame2),包括框架阴影颜色
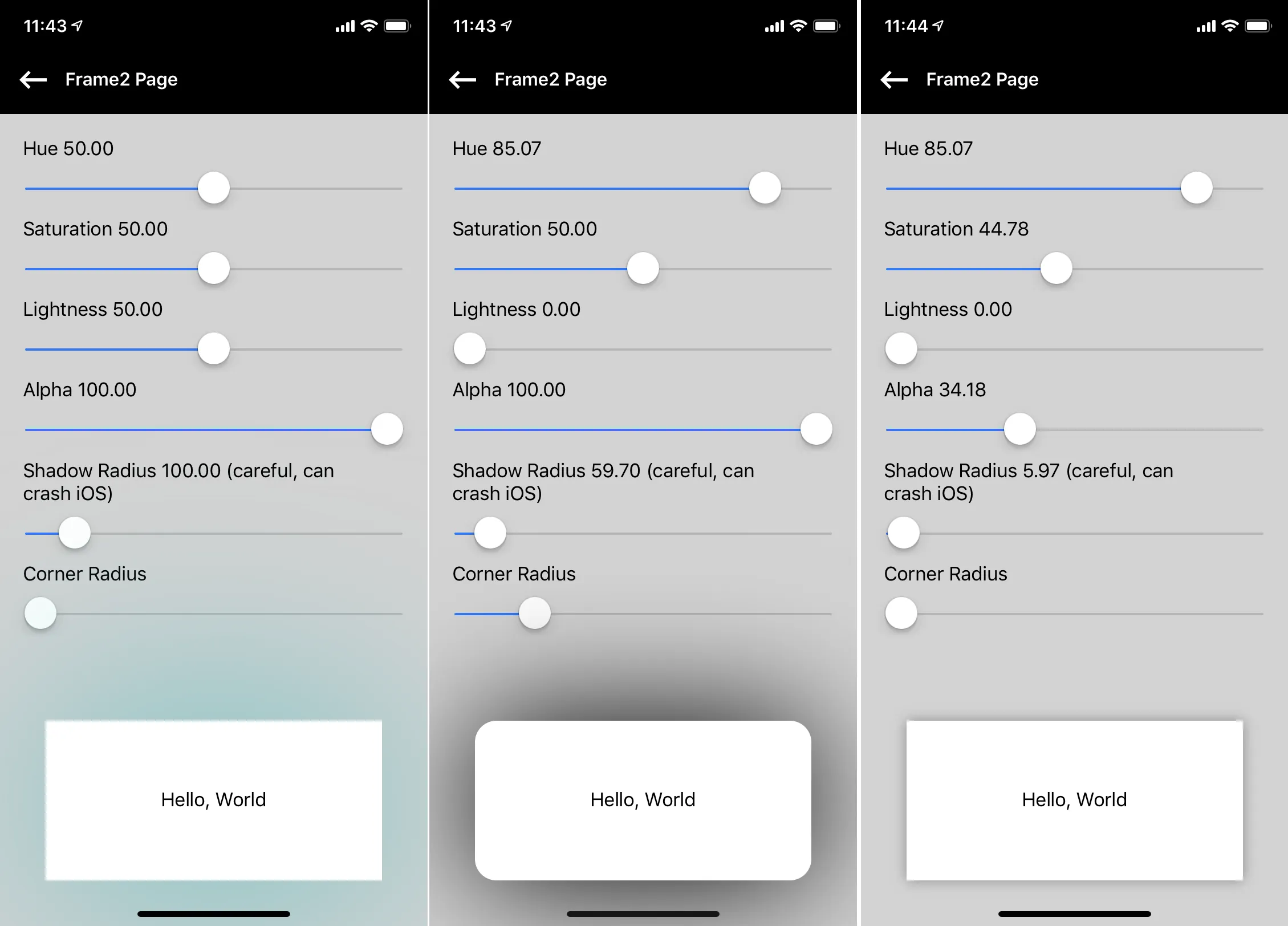
这是一个示例图片:
用法:
<rf:Frame2
HasShadow="True"
ShadowRadius="20"
ShadowColor="Red"
BackgroundColor="White">
<Grid HorizontalOptions="Fill" HeightRequest="100">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Hello, World" />
</Grid>
</rf:Frame2>
您可以在官方文档中了解更多信息。
- Bruno Caceiro
4
嗨,谢谢你的回复。我安装了NuGet包并按照步骤进行了操作,但不幸的是我无法改变阴影的颜色(实际上它在Frame2元素周围没有创建任何阴影)。我不明白我做错了什么,这是我的代码片段: - undefined
<rf:Frame2 HasShadow="True" ShadowRadius="10" CornerRadius="30" ShadowColor="Orange" BackgroundColor="Green" Padding="30" Margin="60">
<Grid HorizontalOptions="Fill" HeightRequest="100">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="你好,世界" />
</Grid>
</rf:Frame2> - undefined
属性“ShadowColor”仅在iOS上正常工作,但在Android上不起作用。 - undefined
尝试打开Nuget Github页面的问题。 - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 7 Xamarin Forms框架阴影设计
- 3 更改Xamarin Forms按钮颜色
- 3 如何在Xamarin Forms中更改Picker字体颜色和大小?
- 5 如何在Xamarin Forms Android中更改导航栏文本颜色
- 5 如何在Xamarin Forms中去除按钮的阴影
- 18 如何在Xamarin Forms中更改TabBar和NavigationBar的颜色?
- 4 如何在Xamarin Forms中更改Picker下划线颜色
- 5 如何在Xamarin Forms的iOS应用程序中更改全局色调颜色?
- 6 如何在Xamarin Forms Shell中更改弹出菜单的背景颜色?
- 9 如何在Xamarin Forms NavigationPage中更改背景颜色