我在我的应用程序中有一个视频视图,并使用谷歌作为参考来使视频播放器全屏:
https://developer.android.com/training/system-ui/immersive#java
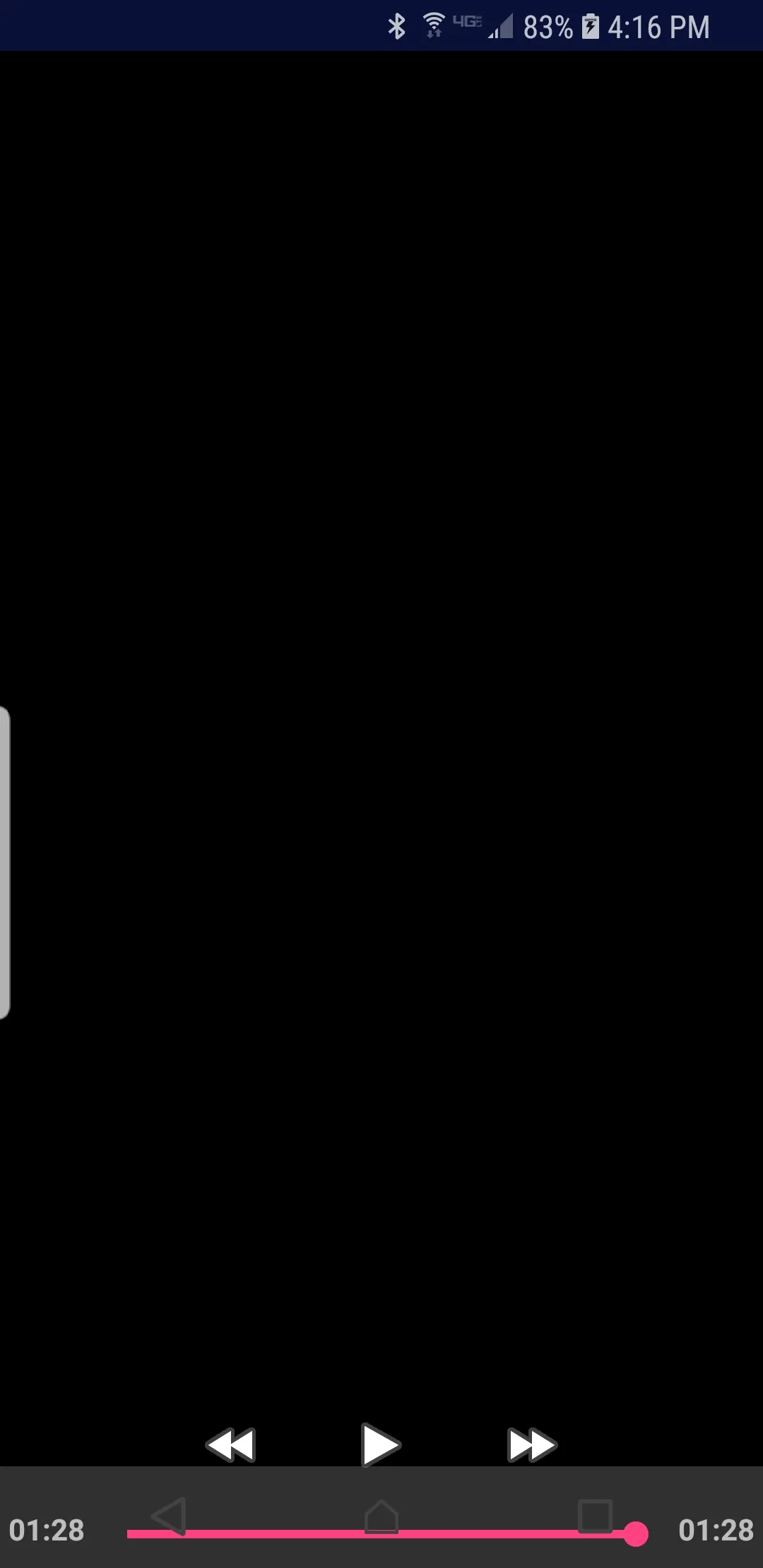
我按照上面网站的指示操作,成功将视频播放器全屏,但是我的媒体控制器和设备控制器出现了奇怪的问题(它们重叠在一起),不知道如何解决,有什么想法吗?
public class VideoPlayer extends AppCompatActivity {
VideoView videoView;
MediaController mediaController;
private String TAG = VideoPlayer.class.getSimpleName();
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.video_player_activity);
videoView = (VideoView) findViewById(R.id.videoView);
mediaController = new MediaController(this);
videoView.setVideoPath("android.resource://" + getPackageName() + "/" + R.raw.video1);
mediaController.setAnchorView(videoView);
videoView.setMediaController(mediaController);
videoView.start();
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
hideSystemUI();
}
}
private void hideSystemUI() {
View decorView = getWindow().getDecorView();
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN // hide status bar
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
private void showSystemUI() {
Log.e(TAG, "111");
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
}