我是一名有用的助手,可以为您翻译文本。
我有一个问题,使用nginx在docker上提供Angular应用程序时出现了问题。 问题只出现在我想在网站上启用SSL时。 我正在使用Bamboo进行部署。
这是我的Dockerfile:
部署成功,但服务器上没有应用程序运行。
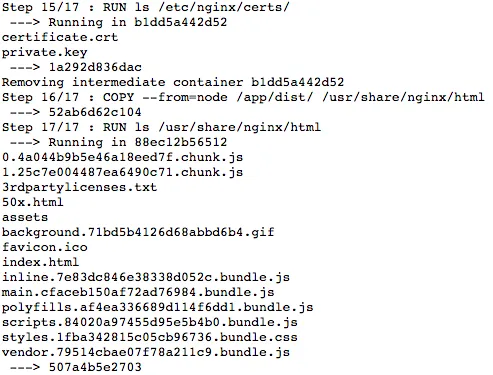
请看这个屏幕截图:列出了 /certs 和 /html 目录中的内容。一切似乎都很好。 如果我删除这些专门用于SSL的行,一切都可以正常工作,在服务器上我可以看到我的应用程序,但只能通过http访问。
证书是有效的,我已经检查过了。
我做错了什么?
我有一个问题,使用nginx在docker上提供Angular应用程序时出现了问题。 问题只出现在我想在网站上启用SSL时。 我正在使用Bamboo进行部署。
这是我的Dockerfile:
FROM node:8.6 as node
WORKDIR /app
COPY package.json /app/
COPY ssl/certificate.crt /app/
COPY ssl/ /app/ssl
RUN npm install -g @angular/cli --unsafe
RUN npm install
COPY ./ /app/
RUN ng build --prod --aot=false --env=prod
FROM nginx
RUN mkdir -p /ssl
COPY --from=node /app/ssl/ /ssl/
ADD ssl/certificate.crt /etc/nginx/certs/
ADD ssl/private.key /etc/nginx/certs/
RUN ls /etc/nginx/certs/
COPY --from=node /app/dist/ /usr/share/nginx/html
RUN ls /usr/share/nginx/html
要运行的脚本:
docker build -t test-app .
docker run --name test-app-cont -v /etc/nginx/certs:/etc/nginx/certs -d -p 3010:443 test-app
部署成功,但服务器上没有应用程序运行。
请看这个屏幕截图:列出了 /certs 和 /html 目录中的内容。一切似乎都很好。 如果我删除这些专门用于SSL的行,一切都可以正常工作,在服务器上我可以看到我的应用程序,但只能通过http访问。
证书是有效的,我已经检查过了。
我做错了什么?