我创建了一个安卓应用程序,其中显示一个数字选择器,一切正常...但问题在于设计...当我在Gingerbread中运行应用程序时,数字选择器看起来很好...但是当我在Ice-Cream Sandwich和Jelly Bean中运行相同的应用程序时,数字选择器的设计已经发生改变,如下所示。请问有人可以告诉我如何在Jelly Bean中保留Gingerbread中默认的数字选择器设计吗?
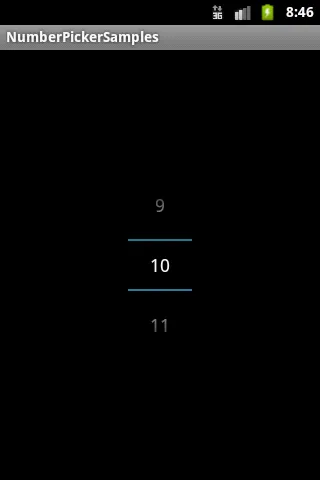
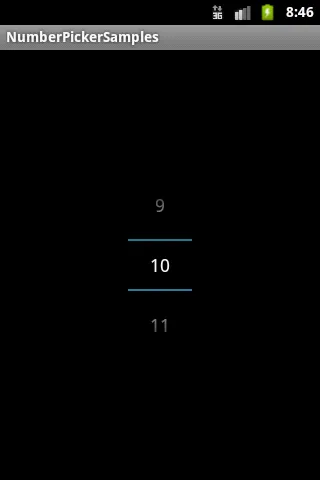
在 Ice-Cream Sandwich 和 Jelly Bean 中运行时: 在 Gingerbread 中运行时:
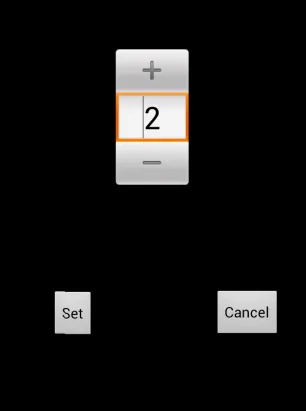
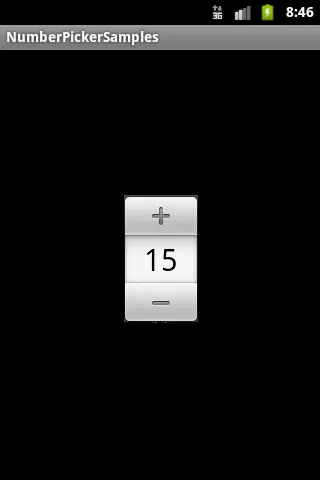
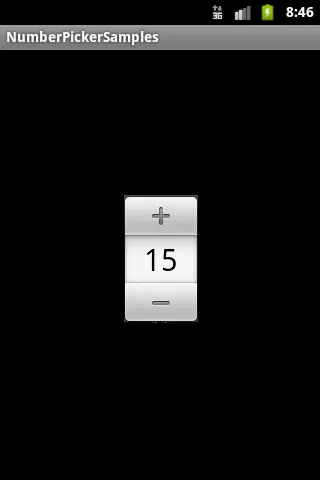
在 Gingerbread 中运行时:
 我正在使用一个自定义对话框框,在其中放置了数字选择器,请参考以下代码。
我正在使用一个自定义对话框框,在其中放置了数字选择器,请参考以下代码。
在 Ice-Cream Sandwich 和 Jelly Bean 中运行时:
 在 Gingerbread 中运行时:
在 Gingerbread 中运行时:
 我正在使用一个自定义对话框框,在其中放置了数字选择器,请参考以下代码。
我正在使用一个自定义对话框框,在其中放置了数字选择器,请参考以下代码。import android.app.Activity;
import android.app.Dialog;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.NumberPicker;
public class QuantityChangeDialog extends Dialog implements android.view.View.OnClickListener {
public Activity c;
public Dialog d;
public Button save, cancel;
NumberPicker np;
public QuantityChangeDialog(Activity a) {
super(a);
// TODO Auto-generated constructor stub
this.c = a;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
setContentView(R.layout.selecteditem_dialog);
save = (Button) findViewById(R.id.btn_save);
cancel = (Button) findViewById(R.id.btn_cancel);
save.setOnClickListener(this);
cancel.setOnClickListener(this);
np = (NumberPicker) findViewById(R.id.qntypicker);
np.setMaxValue(120);
np.setMinValue(1);
np.setValue(3);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_save:
c.finish();
break;
case R.id.btn_cancel:
dismiss();
break;
default:
break;
}
dismiss();
}
}