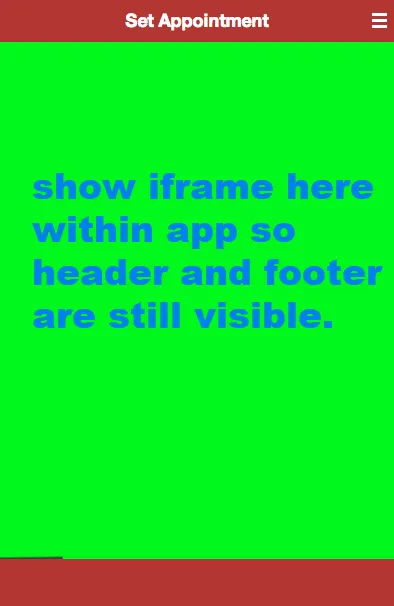
有一个响应式调度网站,当在手机上时呈现移动视图。我希望在我的PhoneGap div中显示此网页,以便我可以保留我的标题和导航条。常规的iframe代码似乎对我不起作用。有人能给我一些提示如何使它像下面的截图一样工作吗?
这是我目前拥有的:
<div id="set" title="Set Appointment" class="panel">
<iframe width="320px" height="480px" src="http://google.com"></iframe>
</div>