这个问题开始困扰我了,我想要它关闭或者修复。WebStorm 在其 HTML 解析器中有一个很好的功能,它会尝试解决字符串中的目录引用问题,这些字符串应该引用项目中的文件。例如:
WebStorm 是正确的。我的前端代码都在 /app 中,但我的服务器在根目录上提供服务,所以在 Web 上下文中,/app 实际上只是 /。另外,这种行为也会影响我的 Angular 模板和 angular-ui 路由(我想对于常规的 Angular 路由也是如此)。
是否有一种方法可以更改 WebStorm 的处理方式,将 /app 视为根目录,使这成为一个有用的功能?如果没有,那么有没有一种方法可以禁用它?我尝试进入检查器,但找不到相关选项:
不,这不是 XML 一个...我已经尝试过了。
谢谢您的帮助。
WebStorm 是正确的。我的前端代码都在 /app 中,但我的服务器在根目录上提供服务,所以在 Web 上下文中,/app 实际上只是 /。另外,这种行为也会影响我的 Angular 模板和 angular-ui 路由(我想对于常规的 Angular 路由也是如此)。
是否有一种方法可以更改 WebStorm 的处理方式,将 /app 视为根目录,使这成为一个有用的功能?如果没有,那么有没有一种方法可以禁用它?我尝试进入检查器,但找不到相关选项:
不,这不是 XML 一个...我已经尝试过了。
谢谢您的帮助。



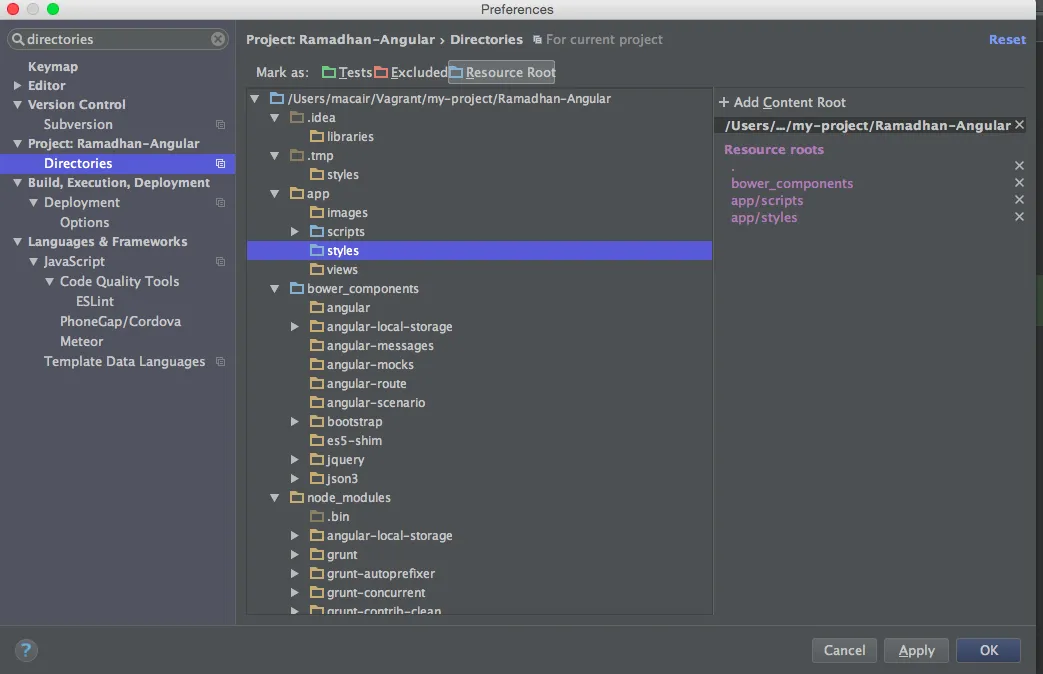
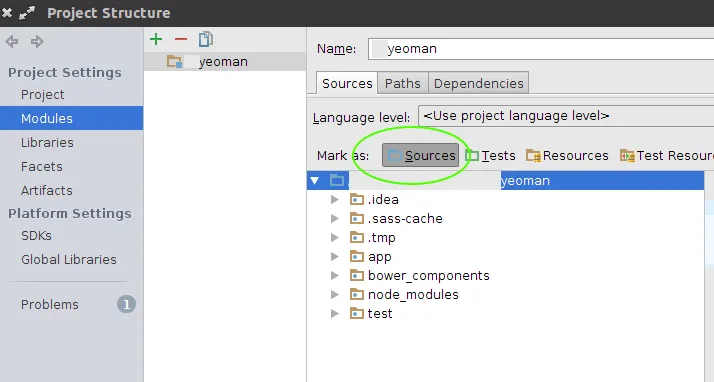
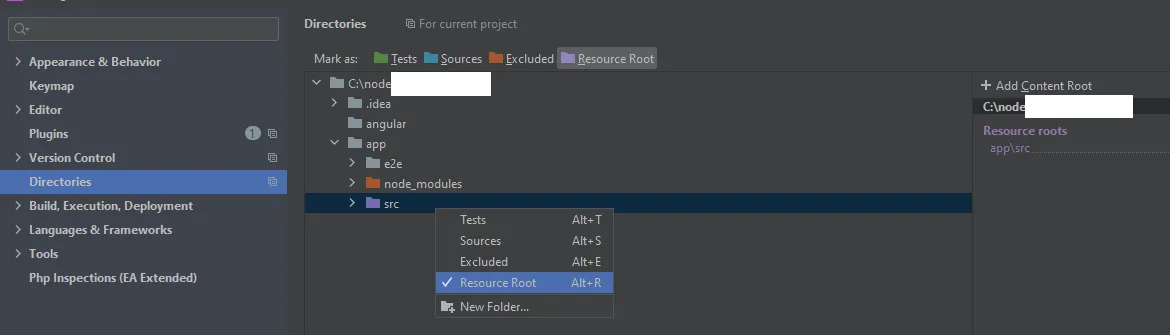
- 需要将该目录标记为资源根目录。
- 需要在设置>php>服务器中映射目录/文件
- 禁用检查。 <这个让我笑了....就像关闭提示警告一样。
- rudy