我正在使用HTML的SELECT标签,并希望确保在用户点击箭头以使窗口定位于控件的“文本框”下方。
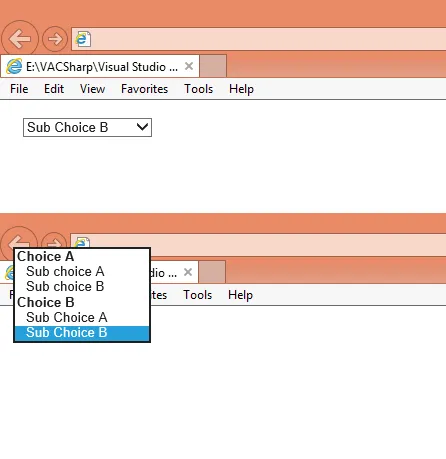
问题是IE似乎仅根据选择随意打开窗口,但我需要确保一致的位置定位,因为页面上还有其他元素需要始终可见。
这是当前的标记:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="margin-left: 5px; margin-top: 5px">
<div style="position: relative;">
<select style="position: absolute; top: 10px; left: 10px;">
<optgroup label="Choice A">
<option value="A-A">Sub choice A</option>
<option value="A-B">Sub choice B</option>
</optgroup>
<optgroup label="Choice B">
<option value="B-A">Sub Choice A</option>
<option value="B-B">Sub Choice B</option>
</optgroup>
</select>
</div>
</div>
</body>
</html>