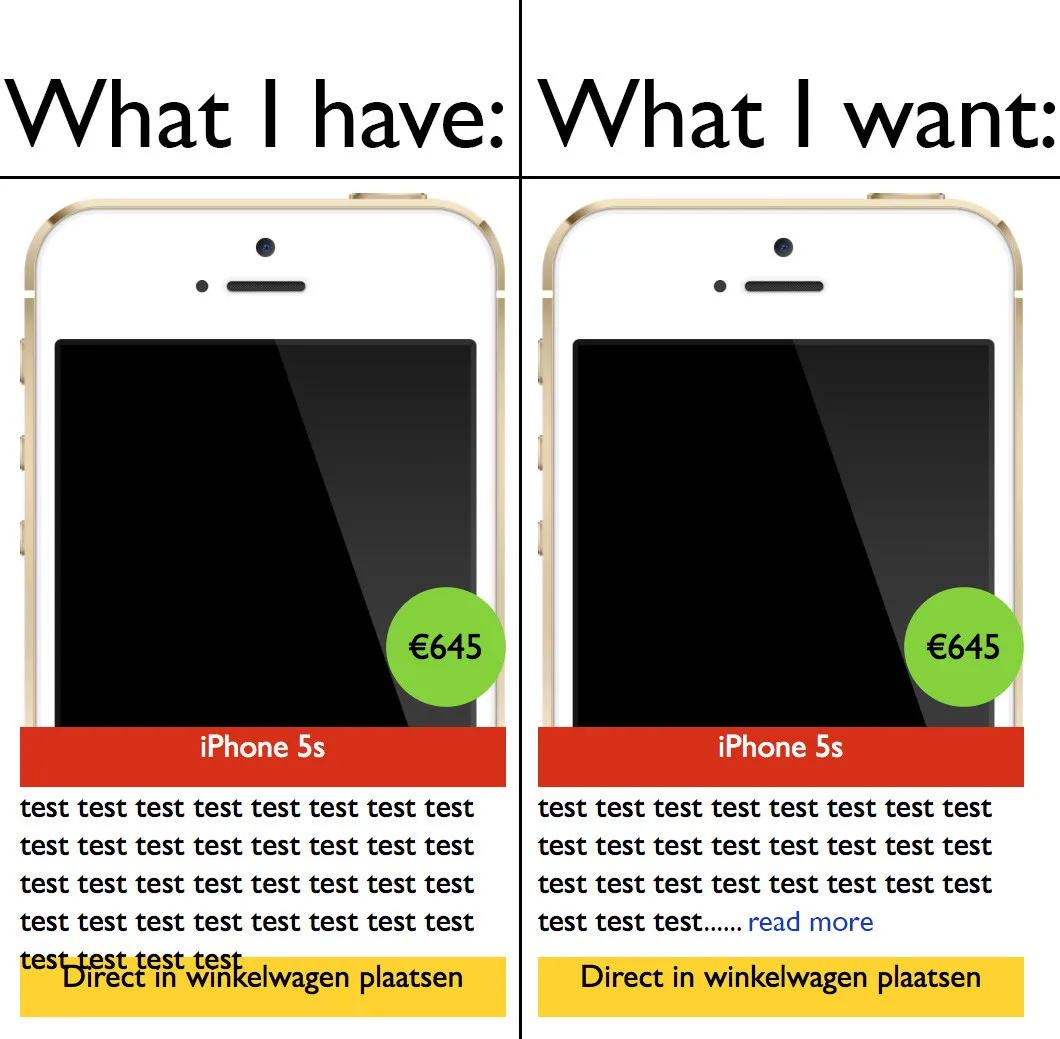
我正在建立一家电子商务网站。所有产品都显示在单独的div中。我有一个问题:在每个产品的div中,我想显示产品描述的一部分。当产品描述超出div的长度时,它会简单地显示在div的边缘上。我已经尝试将问题放入图片中:
如图所示,我希望解决三个问题:
- 我想限制文本以适应div。
- 我想确保这不是在单词的中间完成的
- 我想在预览描述的末尾添加“阅读更多”链接。
现在我在其他电子商务网站上看到了很多这样的内容,但是寻找了几个小时后,我没有找到清晰的说明如何做到这一点。
这是生成所有产品卡的代码:
for($i = 0; $i<$numberOfItems; $i++) {
//echo $output_array[$i]["itemName"];
echo '<a href="/itemDetails.php?itemCode=';echo $output_array[$i]["itemCode"]; echo '&itemName='; echo $output_array[$i]["itemName"];echo'">
<div id="item" style="background-color: transparent; width:243px;height:auto;float:left; margin-left:20px; margin-top:20px; max-width:800px; display:inline-block;">
<div id="itemPicture" class="itemImage"; >
<div id="price" class="pricetag">
<div id="priceText" class="priceText";>';
echo "€".$output_array[$i]["itemPrice"];
echo '</div></div>';
$imageSource = "http://www.imagine-app.nl/ProductImages/".$output_array[$i]["firstImage"].".jpg";
echo '<img src="';echo $imageSource; echo'" style="max-width:100%; border:0px;">
</div>
<div id="itemName" class="itemName"">';
echo $output_array[$i]["itemName"];
echo '</div>'; ?>
<div id="itemDescription" class="itemDescription" style="height:">
<? echo $output_array[$i]["itemDescription"];
echo '</div>';
?>
<?php
echo '<div id="itemComment" class="itemComment"">
Lees verder!
</div>
</div></a>';
}
有人知道如何解决这些问题吗?非常感谢任何帮助。先谢谢了!
更新
答案让我了解到“行截断”,这似乎是执行我需要的任务的 CSS 或 JavaScript 代码。实施 musically_ut 提供的 JavaScript 代码和 Unamata Sanatarai 的 CSS,将我带到了这个结果:

我可以说已经取得了进展,因为文本不再只是横跨我的 div 边界。我只剩下两个问题:
- 文本截断的内容正在某些情况下穿过产品卡片的页脚。
- 它有时会中断一个单词。(它是荷兰语。应该在那里的单词是“beschikt”。)
欢迎任何建议。
PS:第二张屏幕截图使用了 CSS 实现,因为 JavaScript 实现仅适用于一个产品(可能是因为产品卡片是由 PHP 的“for”循环生成的 div)。