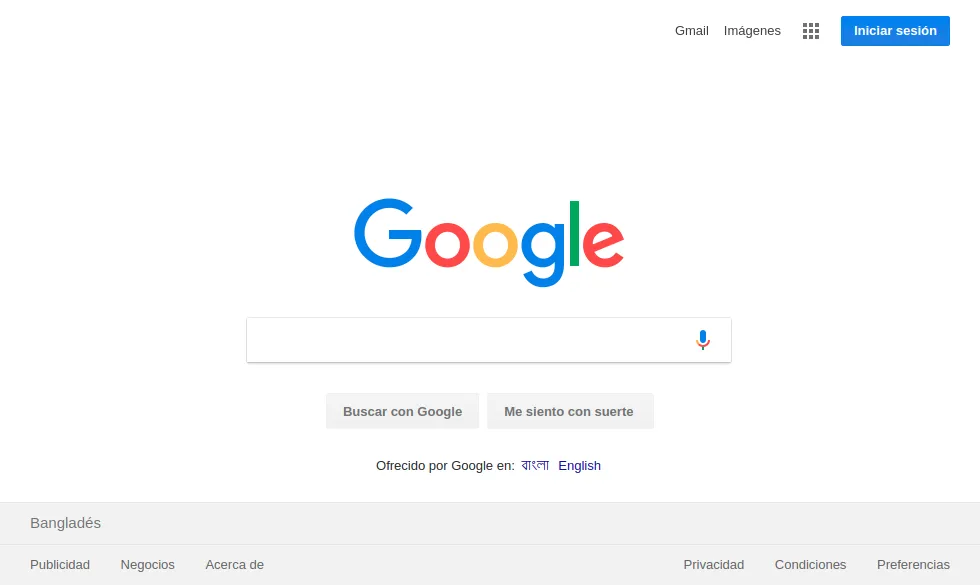
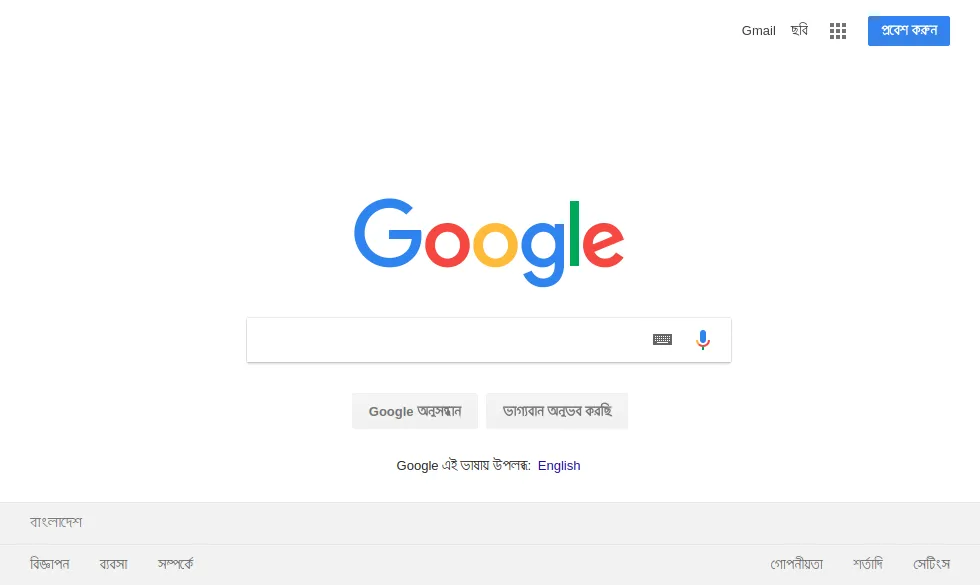
我想使用Puppeteer启动一个语言为西班牙语 es 的Google Chrome浏览器。
我已经尝试过 puppeteer.launch(args:['--lang=es',...],...) 但是没有成功。
我已经尝试通过传递环境变量 LANGUAGE=es mocha puppeteer-test.js,但是也没有成功。
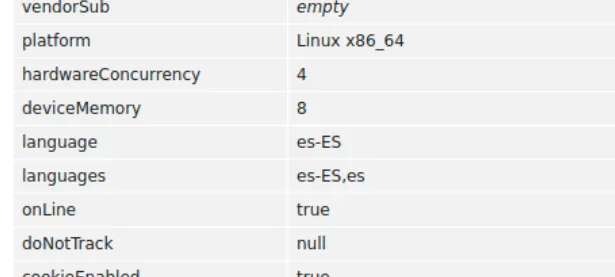
我已经尝试使用 userDataDir 选项,并传递一个包含 { "intl": { "accept_languages": "es" } } 文件的文件夹,但是浏览器设置-语言仍然没有显示西班牙语,window.navigator.languages 和 window.navigator.language 也不行。
我正在使用:
Puppeteer 0.11.0
Node 8.4.0
NPM 5.2.0
macOS El Capitan 10.11.6
MacBook Pro Retina, 15-inch, Mid 2015