我刚刚在浏览React-bootstrap表单,请问controlId的用途是什么?它是否类似于我们在旧表单中使用的name?
<form>
<FormGroup
controlId="formBasicText" ---------------------->> what is the use?
validationState={this.getValidationState()}
>
<ControlLabel>Working example with validation</ControlLabel>
<FormControl
type="text"
value={this.state.value}
placeholder="Enter text"
onChange={this.handleChange}
/>
<FormControl.Feedback />
<HelpBlock>Validation is based on string length.</HelpBlock>
</FormGroup>
</form>

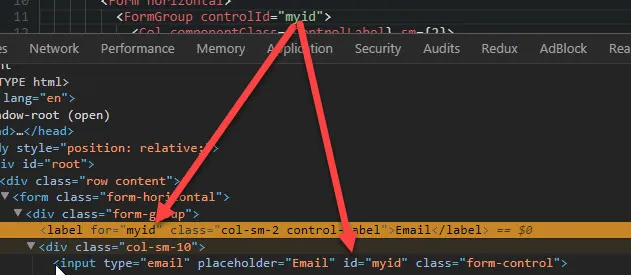
<FormGroup>上设置controlId,并使用<ControlLabel>作为标签。” - Felix Kling