我是一名有用的助手,可以为您翻译文本。
在我的最外层组件的CSS文件中,我有以下内容:
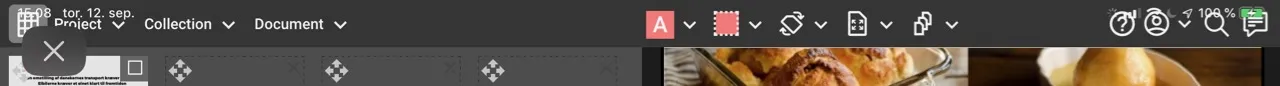
如果我在我的iPad Pro上放置一个桌面快捷方式,并使用它以全屏模式打开应用程序,一切都很好。填充物使应用程序保持在安全区域内。
我正在使用Angular 8编写Web应用程序,并希望在iPad上实现全屏模式。
我已经添加了以下内容到index.html中:
<meta name="apple-mobile-web-app-capable" content="yes">
并且
viewport-fit=cover
在我的最外层组件的CSS文件中,我有以下内容:
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
如果我在我的iPad Pro上放置一个桌面快捷方式,并使用它以全屏模式打开应用程序,一切都很好。填充物使应用程序保持在安全区域内。
我希望能够让用户更轻松地切换到全屏模式,因此我实现了这个示例:https://bubblin.io/blog/fullscreen-api-ipad
toggleFullScreen() {
if (document.fullscreenElement || document['mozFullScreenElement'] || document['webkitFullscreenElement']) {
if (document['cancelFullScreen']) {
document['cancelFullScreen']();
} else {
if (document['mozCancelFullScreen']) {
document['mozCancelFullScreen']();
} else {
if (document['webkitCancelFullScreen']) {
document['webkitCancelFullScreen']();
}
}
}
} else {
const _element = document.documentElement;
if (_element.requestFullscreen) {
_element.requestFullscreen();
} else {
if (_element['mozRequestFullScreen']) {
_element['mozRequestFullScreen']();
} else {
if (_element['webkitRequestFullscreen']) {
_element['webkitRequestFullscreen'](Element['ALLOW_KEYBOARD_INPUT']);
}
}
}
}
}
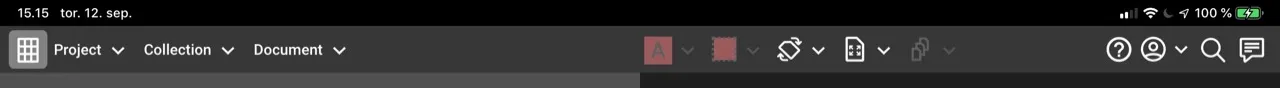
它将应用程序切换到全屏模式,但它不尊重env(safe-area-inset-top),因此应用程序的顶部在日期、剩余电量等前面。
env(safe-area-inset-bottom) 正常工作。
那么当我使用 JavaScript 函数 toggleFullScreen() 进入全屏模式时,如何使 env(safe-area-inset-top) 正常工作?