具体问题:
我需要在画布(canvas)上绘制一个椭圆形和路径。根据文档,使用一个颜色作为源颜色,另一个颜色作为目标颜色,并将重叠区域中的源颜色或目标颜色设为第三种颜色。我尝试在离屏画布(offscreen canvas)上完成所有这些操作,但在执行以上某些步骤时会出现问题,而且在任何组合方式下问题都会变得更加严重。
Code -
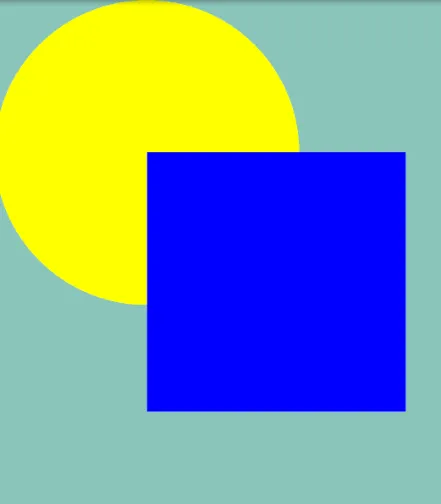
Bitmap bmp = Bitmap.CreateBitmap (720, 720, Bitmap.Config.Argb8888); Canvas c = new Canvas (bmp); Paint paint = new Paint (); paint.SetARGB (255, 255, 0, 0); c.DrawOval (200, 200, 520, 520, paint); //assumed destination paint.SetARGB (255, 0, 0, 255); paint.SetXfermode (new PorterDuffXfermode (PorterDuff.Mode.*)); //replace mode here paint.SetStyle (Paint.Style.Fill); Path path = new Path (); path.MoveTo (c.Width / 2f, c.Height / 2f); foreach (var m in measurements) { //calculations float x = xCalculatedValue float y = yCalculatedValue path.LineTo (x, y); } path.LineTo (c.Width / 2f, c.Height / 2f); c.DrawPath (path, paint); //assumed sourceSource out -
这个代码绘制了XOR的预期效果。
- 目标图形 -
该功能按预期工作。
- 源图形 -
这绘制了源图形应该出现的内容。
- 目标图形 -
这绘制了目标图形应该出现的内容。
更一般的问题:
在这个上下文中,源和目标是什么意思?直觉上,我会认为目标是画布位图的当前状态,源是由canvas.Draw*和Paint PortedDuff.Mode添加的矩阵。但事实似乎并非如此。
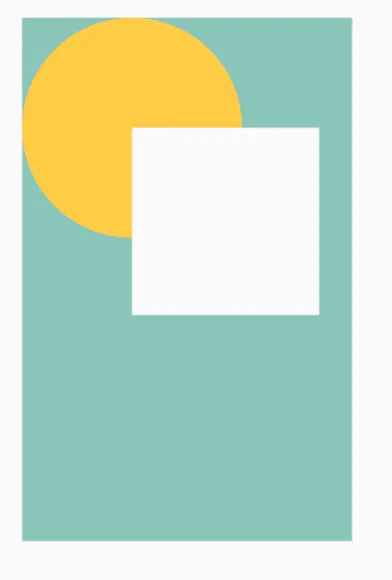
编辑:这基本上就是我想要的效果,其中“星”是动态路径。根据重叠情况涂上三种不同的颜色。
编辑2:York Shen很好地回答了实际问题。但对于任何想要获得类似效果的人,这是最终代码。
Bitmap DrawGraphBitmapOffscreen ()
{
Bitmap bmp = Bitmap.CreateBitmap (720, 720, Bitmap.Config.Argb8888);
Canvas c = new Canvas (bmp);
// Replace with calculated path
Path path = new Path ();
path.MoveTo (c.Width / 2f, c.Height / 2f);
path.LineTo (263, 288);
path.LineTo (236, 202);
path.LineTo (312, 249);
path.LineTo (331, 162);
path.LineTo (374, 240);
path.LineTo (434, 174);
path.LineTo (431, 263);
path.LineTo (517, 236);
path.LineTo (470, 312);
path.LineTo (557, 331);
path.LineTo (479, 374);
path.LineTo (545, 434);
path.LineTo (456, 431);
path.LineTo (483, 517);
path.LineTo (407, 470);
path.LineTo (388, 557);
path.LineTo (345, 479);
path.LineTo (285, 545);
path.LineTo (288, 456);
path.LineTo (202, 483);
path.LineTo (249, 407);
path.LineTo (162, 388);
path.LineTo (240, 345);
path.LineTo (174, 285);
path.LineTo (263, 288);
path.Close ();
Paint paint = new Paint ();
paint.SetARGB (255, 255, 0, 0);
paint.SetStyle (Paint.Style.Fill);
c.DrawPath (path, paint);
paint.SetARGB (255, 0, 0, 255);
paint.SetXfermode (new PorterDuffXfermode (PorterDuff.Mode.SrcIn));
c.DrawOval (200, 200, 520, 520, paint);
paint.SetARGB (255, 255, 255, 255);
paint.SetXfermode (new PorterDuffXfermode (PorterDuff.Mode.DstOver));
c.DrawOval (200, 200, 520, 520, paint);
return bmp;
}


PorterDuffXfermode?如果只需要绘制一个椭圆和路径,就不需要使用PorterDuffX。 - York ShenPorterDuffXfermode来实现你发布的图片中的效果? - York Shen