1个回答
4
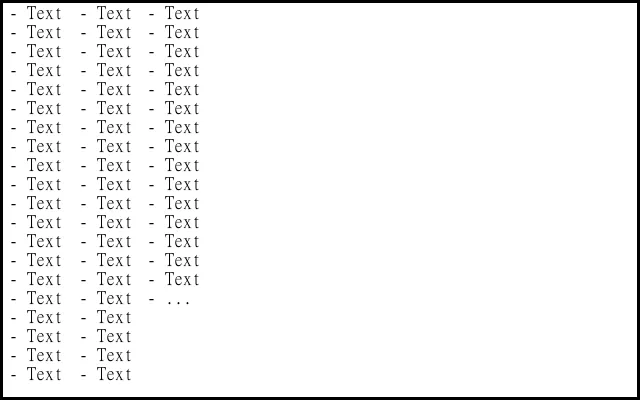
你可以使用以下代码。
ul {
-moz-column-count: 4;
-moz-column-gap: 20px;
-webkit-column-count: 4;
-webkit-column-gap: 20px;
column-count: 4;
column-gap: 20px;
}
li::before{
content:'- ';
}<div style="width:400px;height:300px;max-height:300px;overflow:hidden">
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
</div>- Pierre Irani
4
3我在li前添加了一个::before,这样你就可以在其前面加上短横线。 - Pierre Irani
谢谢,我用
::before 和 content: "\2022"; 完成了它。这真是一个非常好的答案! - Snickbrack这件事情让人烦恼的是,当我将来需要做类似的事情时,我可能会忘记
column-count和column-gap。 - glend为了避免痛苦的麻烦,请记住这一点。 - Snickbrack
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

display: inline的东西,但我不知道如何使它垂直... - Snickbrack