有一个非常优秀的 jQuery 屏幕键盘插件由 Mottie 开发:
https://github.com/Mottie/Keyboard
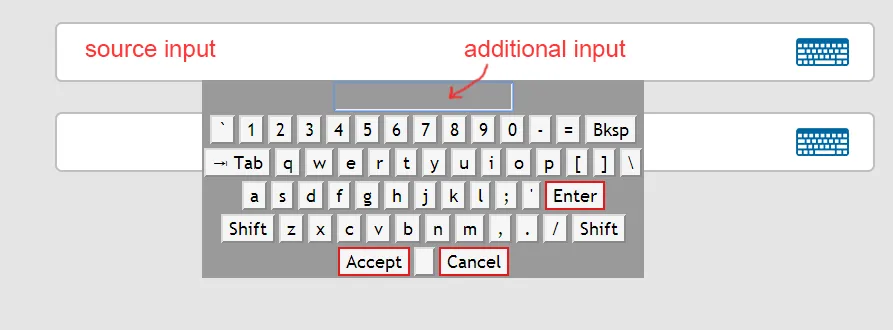
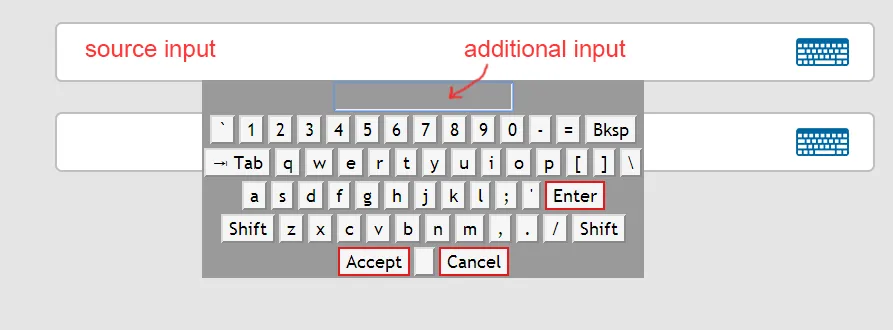
默认情况下,键盘输入的文本会进入附加输入框中,然后可以接受或取消。如果接受文本,则会将其放入源文本区域/输入框中。
但是,是否有一种方法可以直接从键盘向源文本区域/输入框中输入,而无需接受它(例如在 Android/iOS 上使用移动键盘时)?
但是,是否有一种方法可以直接从键盘向源文本区域/输入框中输入,而无需接受它(例如在 Android/iOS 上使用移动键盘时)?

lockInput选项设置为true,使输入只读(参考),从而防止移动键盘打开。 - Mottie