在探索Medium的精美标记时,发现了一种使用border-radius:999em制作美丽的药丸式按钮的有趣方法。然而,这引发了一个问题:为什么border-radius:50%会生成椭圆形而不是药丸形呢?
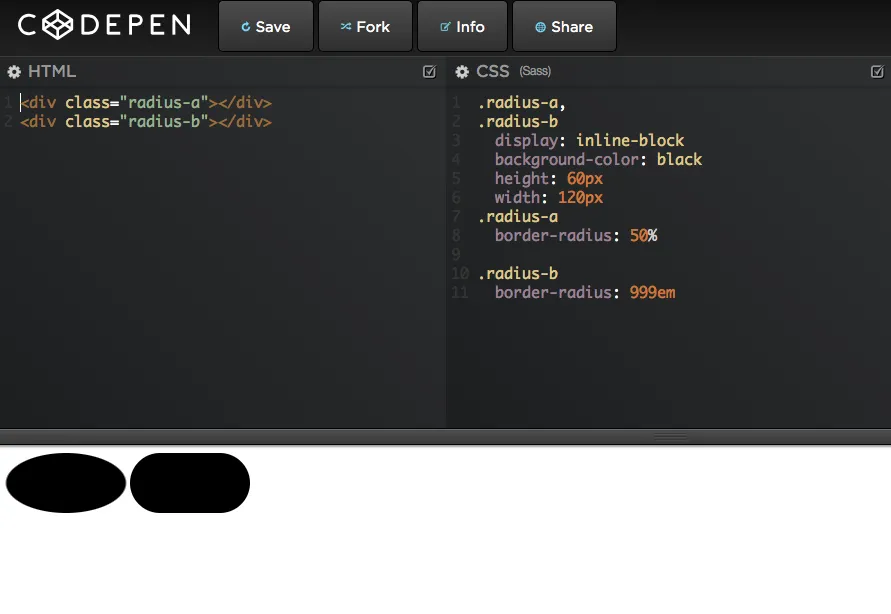
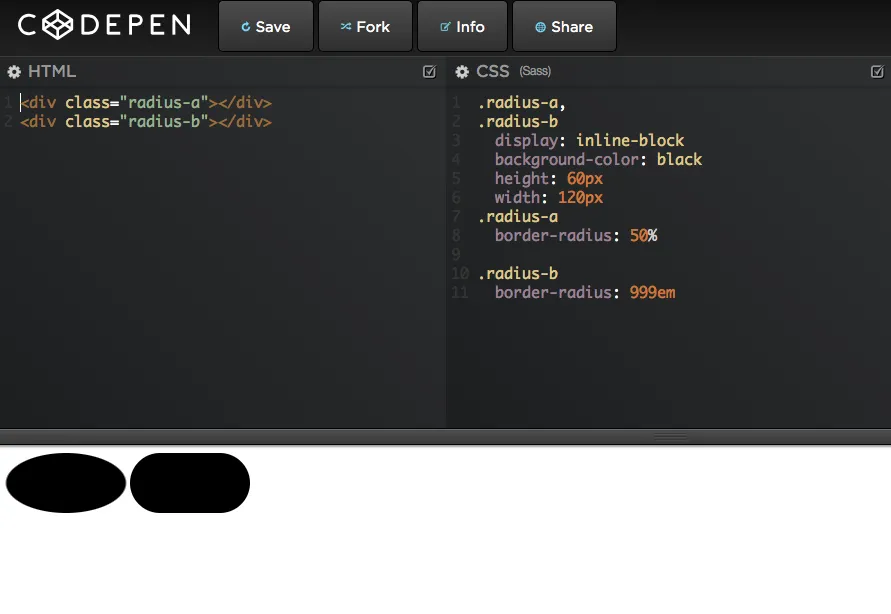
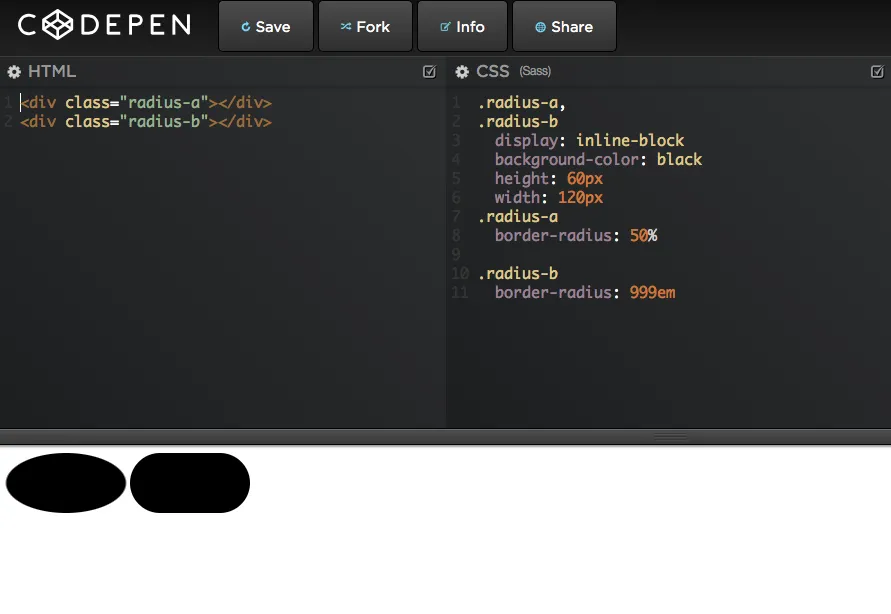
以下是一个实时示例:http://codepen.io/evergreenv/pen/ykpBA/
以下是一个实时示例:http://codepen.io/evergreenv/pen/ykpBA/


border-radius: 999em 时,它会保持最小圆角的相同比例。但是,当使用 border-radius: 50% 时,它会将边框设置为整个对象的比例,假设x轴为对象宽度的50%,y轴为对象高度的50%,所有角落都结合在一起,使其看起来像一个圆形对象。您有一个矩形 div。
在 A 中,border-radius 会将每个角落圆滑成矩形宽度/高度的50%。
在 B 中,border-radius 会将每个角落圆滑成相同的弧度(999em,仅相对于字体大小)。
使用border-radius: 50%可以制作椭圆形,因为它从x和y方向计算元素的边框,这意味着按照宽度和高度计算,你有120px的宽度和60px的高度,因此在x方向上计算出60px,在y方向上计算出30px半径,通过组合形成一个椭圆形。
应用CSS border-radius:100px时,会产生以下效果:
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
因此你会得到一个长形圆形。
border-radius中的百分比现在得到了广泛支持。应该删除最后一段和引用块。 - Caleb Runion