我决定使用Google Web字体“Signika”:http://www.google.com/webfonts/specimen/Signika
虽然我非常喜欢这种字体的外观,但一些浏览器或平台并不向其用户提供此项豪华服务。
以下是我观察到的情况:
- Arch Linux - 最新版本的Chromium - 完美 - Arch Linux - 最新版本的Firefox - 完美 - Win7 64位 - 最新版Chrome - 差(如果我没记错的话,与右侧图像相同) - Win7 64位(virtualbox VM)- 最新版Firefox - 差(见下图) - Win7 64位(virtualbox VM)- IE9 - 完美??(见下图)
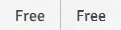
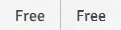
最后两个让我感到惊讶。下面是在IE9和Firefox上呈现的比较。两者都在同一台机器上(Win7 64位virtualbox VM)。 左边的看起来像被平滑处理了 - 像素不仅是黑色或白色,还有中间颜色。右边的看起来只使用了2种颜色。
左边的看起来像被平滑处理了 - 像素不仅是黑色或白色,还有中间颜色。右边的看起来只使用了2种颜色。
当将IE9的浏览器模式设置为IE8或IE7时,字体开始看起来像该机器上的Firefox(不平滑)。
我试图理解这一切。到底发生了什么,有没有办法让它看起来平滑?我在周围寻找类似的问题并尝试了以下建议的修复/解决方法:
以下是我观察到的情况:
- Arch Linux - 最新版本的Chromium - 完美 - Arch Linux - 最新版本的Firefox - 完美 - Win7 64位 - 最新版Chrome - 差(如果我没记错的话,与右侧图像相同) - Win7 64位(virtualbox VM)- 最新版Firefox - 差(见下图) - Win7 64位(virtualbox VM)- IE9 - 完美??(见下图)
最后两个让我感到惊讶。下面是在IE9和Firefox上呈现的比较。两者都在同一台机器上(Win7 64位virtualbox VM)。
 左边的看起来像被平滑处理了 - 像素不仅是黑色或白色,还有中间颜色。右边的看起来只使用了2种颜色。
左边的看起来像被平滑处理了 - 像素不仅是黑色或白色,还有中间颜色。右边的看起来只使用了2种颜色。当将IE9的浏览器模式设置为IE8或IE7时,字体开始看起来像该机器上的Firefox(不平滑)。
我试图理解这一切。到底发生了什么,有没有办法让它看起来平滑?我在周围寻找类似的问题并尝试了以下建议的修复/解决方法:
font-smooth: always;
-webkit-font-smoothing: antialiased;
并且
text-shadow:0 0 1px transparent;
没有效果。(在最新版本的Firefox上尝试了Win7 64位(虚拟机中的VirtualBox),但是无法运行)
如果有任何建议,将不胜感激!