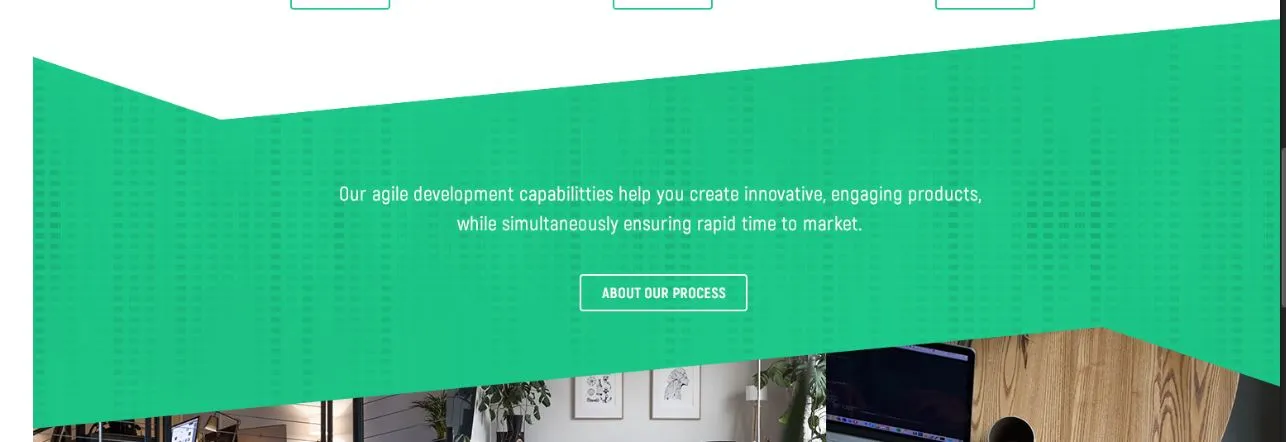
我在一个div上放置了一张绿色的PNG图片作为背景,效果如下:
我使用了CSS hack来保持文本位于绿色背景内。以下是该部分的代码:
#aboutprocess {
background: url("../img/tech_bg.png") no-repeat left top;
width: 100%;
background-size: cover;
}
#aboutprocess .container {
padding-top: 32.6316%;
position: relative;
}
#aboutprocess .row {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
#aboutprocess p {
color: #ffffff;
text-align: center;
}
<section id="aboutprocess">
<div class="container">
<div class="row">
<div class="col-md-8 ">
<p class="text-center">Our agile team continuously delivers working software and empowers your organization to embrace changing requirements.</p>
<button type="button" class="btn btn-link center-block white" role="link" type="submit" name="op" value="Link 2">about our process</button>
</div>
<!--end col-md-8 col-md-offset-2-->
</div>
<!--end row -->
</div>
<!--end container-->
</section>
<!--end aboutprocess-->
我想用SVG文件替换PNG文件,在CSS中唯一改变的是文件扩展名:
#aboutprocess {
background: url("../img/tech_bg.svg") no-repeat left top;
width: 100%;
background-size: cover;
}
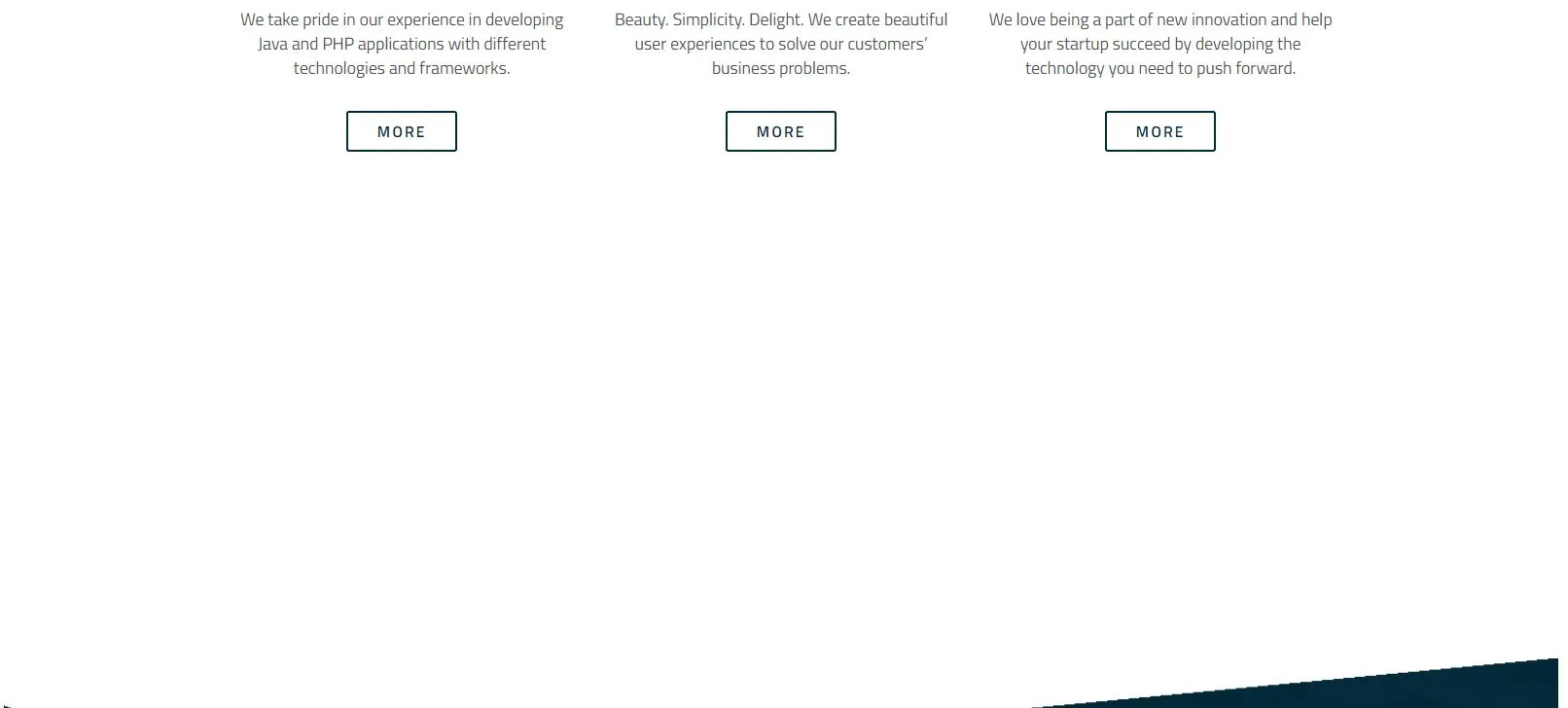
但是当我在浏览器中预览时,我看不到背景图片了:
我做错了什么?您可以在此处查看带有PNG背景图片的演示页面here。
这是链接到SVG文件的Dropbox链接:Dropbox link to the SVG file。