我遇到了这个错误,虽然在MDN和这里进行了很多研究,但还没有解决。我正在尝试使用async和await,但JavaScript不等待'await'函数结束。以下是代码示例:
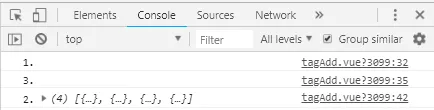
这是控制台日志的屏幕截图,显示了JavaScript在'await'调用之后打印出'3.'之前打印出'2.'的情况。 我到底做错了什么?已经尝试过修改等待的方式,像这样:
methods: {
async search (terms, done) {
console.log('1.')
this.filter = this.$refs.chipsInput.input
await this.loadtags()
console.log('3.')
done(this.tagsList)
},
loadtags () {
this.$axios
.get('/api/tags/?id__icontains=&id=&name__icontains=' + this.filter + '&name=&ordering=name&page_size=20')
.then(response => {
console.log('2.', response.data.results)
let temp = response.data.results
this.tagsList = temp.map(obj => {
return {
name: obj.name,
label: obj.name,
value: obj.name,
idField: obj.id
}
})
})
},
这是控制台日志的屏幕截图,显示了JavaScript在'await'调用之后打印出'3.'之前打印出'2.'的情况。 我到底做错了什么?已经尝试过修改等待的方式,像这样:
let foo = await this.loadtags(),并在loadtags函数的末尾加上了'return 0',但对我来说没有起作用。
loadTags返回任何东西来进行await。 - Jared Smith