Visual Studio Code的语法高亮功能无法正常工作。
17
- Diego Serrano
6
它之前能否检测到那个精确的错误? - AMC
是的,没有语法错误被突出显示。那个错误只是为了提供一个例子。 - Diego Serrano
2你之前用的是什么来检测语法错误的呢?而且你的Python环境还有效吗?例如,如果你之前使用的是全局安装的Python,但在Catalina中已经消失了,这将会阻止例如pylint等工具的正常运行。 - Brett Cannon
1@BrettCannon,你说得对。在更新到Catalina之后,我的VS Code扩展被卸载了,并且在市场上也找不到它。我只是打开了命令面板(Command + Shift + p),然后输入了python: select linter。然后选择了pylint,选择了conda选项进行安装,关闭/打开VS Code,现在它可以工作了(尽管它仍然没有显示在我的扩展中)。你想提交答案还是由我来提交? - Diego Serrano
我不得不禁用“Python for VSCode”扩展。 - Pyzard
这个与我有类似问题的StackOverflow帖子的解决方案对我有效: https://dev59.com/f1cO5IYBdhLWcg3wvUMp#50828554 - some dude
10个回答
11
我在TypeScript React(.tsx)文件中也遇到了同样的问题,不过在我的情况下是由于JavaScript和TypeScript Nightly扩展引起的,因此禁用它可以修复我的语法高亮显示问题。
- Lasithds
3
1如果我们现在都刚刚经历这个问题,那么就假设这是最近出现的问题?看起来他们今天发布了一些更新... - Matt
这个解决方案真是太疯狂了。感谢这个修复!如果有人能在评论中详细说明一下问题,那就太好了。 - Sean Mizen
对我来说,这个插件的 ID 是
evgeniypeshkov.syntax-highlighter(语法高亮)插件。它一直很好用,但是最新的更新可能导致它出现了故障。卸载后我的代码高亮又正常了。 - charlieb11
在我的情况下,只是一个主题的问题。在最新的更新之后,VSCode将主题更改为Dark Modern,这很好,但我想使用我现有的主题,所以我选择了Dark主题(但我的以前的主题实际上是Dark+)。
两者之间的区别在于语法高亮功能,因此切换到Dark+主题修复了语法高亮未启用的问题。
两者之间的区别在于语法高亮功能,因此切换到Dark+主题修复了语法高亮未启用的问题。
- Irfan wani
4
你是怎么修好的?我也遇到了同样的问题。我不能再使用旧主题了吗? - DataScienceNovice
你是怎么修好的?我也遇到了同样的问题。我不能再使用旧的主题了吗? - undefined
正如我在答案中提到的,“Dark +”是支持代码高亮的主题,也是vs code的旧默认主题。所以点击左下角的齿轮图标(设置),在那里选择主题 > Dark +,然后你就可以开始使用了。 - Irfan wani
正如我在答案中提到的,“Dark +”是支持代码高亮的主题,也是vs code的旧默认主题,所以点击左下角的齿轮图标(设置),在那里选择主题> Dark +,然后你就可以开始使用了。 - undefined
5
在我的情况下,Catalina更新没有删除我的Python安装。
按照@Brett Cannon的评论建议进行检查后,我发现Catalina的更新卸载了VS Code中的一些扩展。这些扩展现在不再在VS Code扩展市场上提供,因此存在兼容性问题。我通过打开命令面板(Command + Shift + p)并键入 python: select linter 来解决问题。然后选择 pylint,选择 install with conda 选项,关闭/打开VS Code,现在它能够正常工作(尽管它仍然没有显示在我的VS Code扩展部分)。需要指出的是,您必须在每个正在使用的Python环境中安装pylint,在我的情况下,我有多个Conda环境。
- Diego Serrano
2
只是确认一下这是否是一个打字错误,需要安装
pylint(而不是 pytint),对吗?我在运行在catalina 10.15.6上的vs code 1.48.0中进行了选择和重启,效果非常好。 - chrisinmtown是的,那是个打字错误,应该是
pylint,我刚刚已经修正了文本。 - Diego Serrano3
遇到这个问题已经几周了(2023年6月),刚刚发现这是由于VScode的颜色主题引起的,除了扩展问题(可能是现在已弃用的Python for VSCode)。
1. 按下
1. 按下
Ctrl + Shift + P
2. 输入Preferences: Color Theme
3. 选择Dark Modern或Dark+
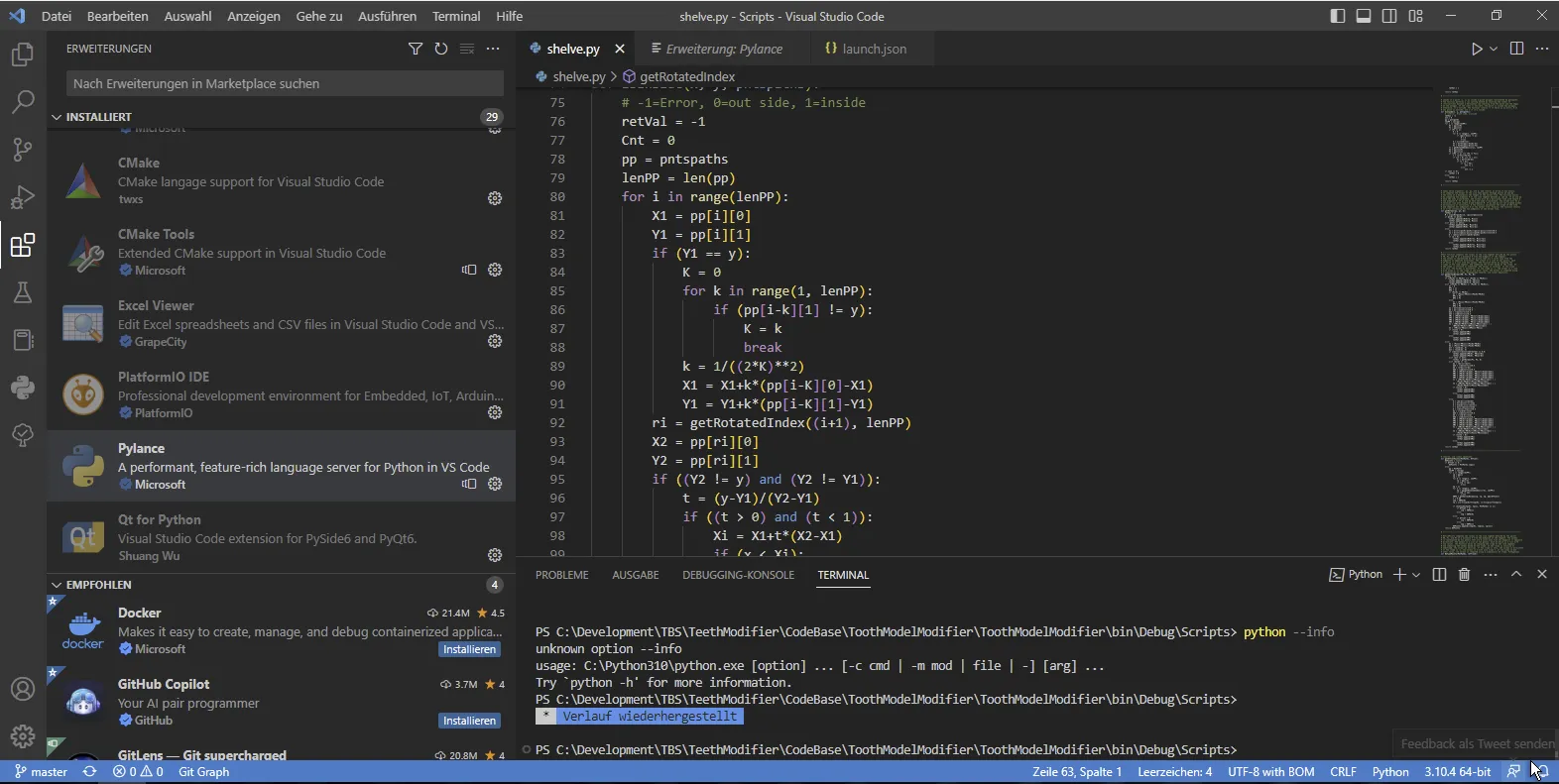
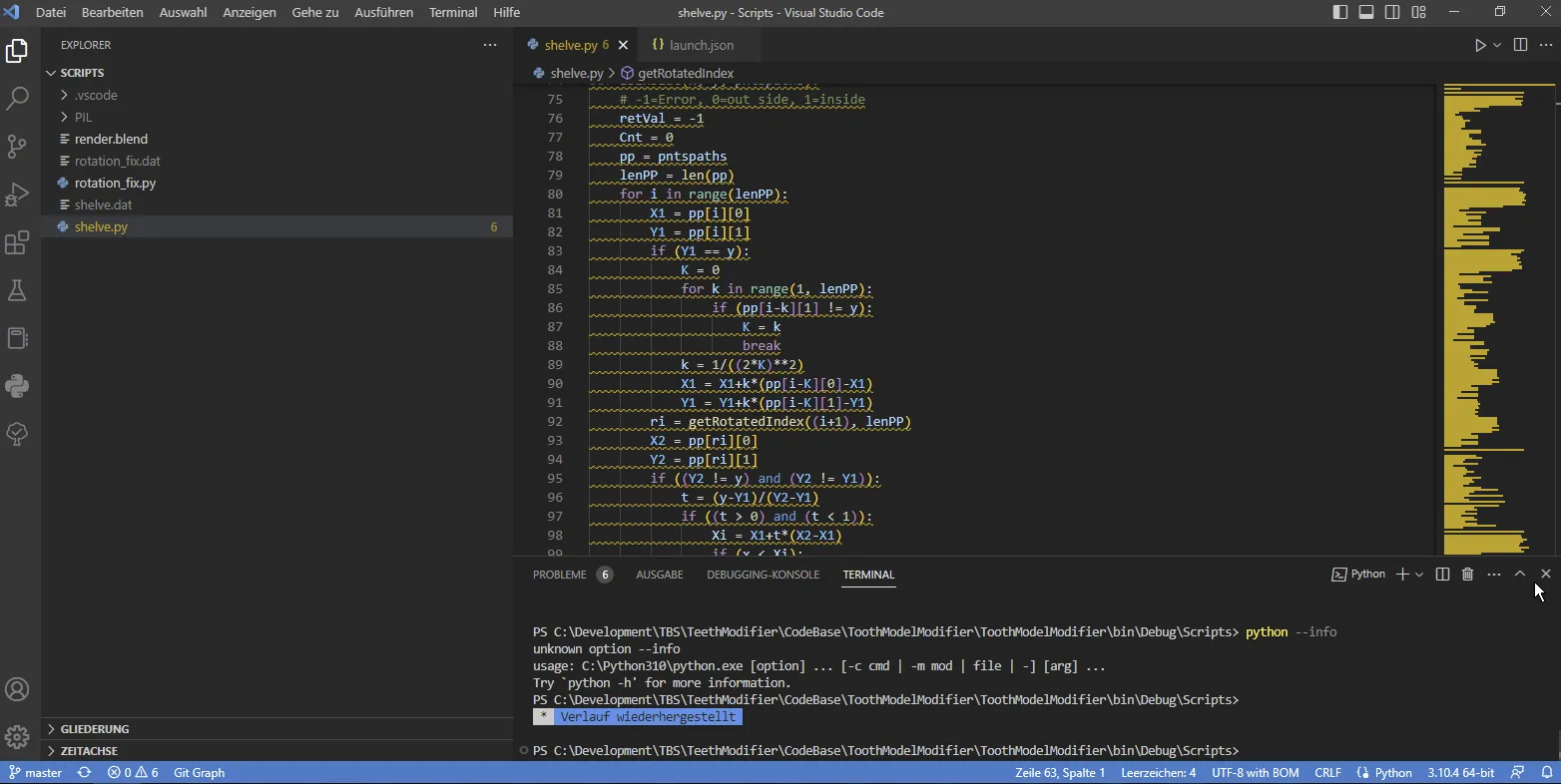
Dark(Visual Studio)是导致Python语法无法正确高亮显示的原因。- astroflyer
3
在我的情况下,问题出在Python语言服务器设置(`python.languageServer`)上,它被设置为错误的选项。应该将其设置为`Default`或者
1. 点击文件 > 首选项 > 设置 2. 搜索`python.languageServer` 3. 根据需要更改设置:  4. 重新启动Visual Studio Code
Pylance,但由于某种原因切换到了我从未更改过的`Jedi`。1. 点击文件 > 首选项 > 设置 2. 搜索`python.languageServer` 3. 根据需要更改设置:  4. 重新启动Visual Studio Code
- Skully
2
这个问题非常具体,但对我来说是我的css(styled-component)中的一个缺少分号。我在react中使用styled-components,没有为缺少分号抛出错误,但突然间高亮显示消失了。
我已经放弃了,并一直保持这种状态,直到我偶然想出了解决方案。
- M_droid
1
如果您使用的是Python的全局安装,则在Catalina中它已被删除,这将会破坏您的虚拟环境。重新安装Python并重新创建虚拟环境应该可以解决问题。
- Brett Cannon
0
在新的 vscode 设置中遇到了类似的问题 - 我的问题是 eslint 警告没有被突出显示,只有错误。
打开项目的 eslint 设置 - .eslintrc.js 文件后,看到一条消息,说 eslint 需要访问某些文件的权限,我通过点击 module.exports 旁边的灯泡并点击接受按钮来解决了这个问题。
- ego
0
昨天我也遇到了同样的问题。我首先尝试将我的Mac升级到Ventura,卸载并安装了几个较旧的VScode版本,但都没有起作用。然后我幸运地意识到问题是由一个名为Pylance(v2023.10.53)的扩展引起的,一旦我切换回VScode扩展的预发布版本并重新启动,一切都恢复正常了——高亮、定义、下划线错误,全部都恢复了!
- Monika
2
我找不到“Rylance”扩展。我猜应该是“Pylance”,但是它有个拼写错误。如果是这样的话,这个答案对之前的答案没有任何新的补充。 - undefined
是的,抱歉,谢谢你指出来!确实是“Pylance”,在我按发送按钮之前,我的笔记本自动更正了它。 - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 我的 Visual Studio Code 中的区域折叠功能无法正常工作
- 12 Visual Studio Code - 为 HTML 字符串提供语法高亮显示?
- 38 在Visual Studio Code中自定义语法高亮
- 3 Visual Studio Code Go To Definition 功能无法正常工作
- 5 如何在Visual Studio Code中启用PHP语法高亮?
- 20 Android Studio的Java语法高亮功能无法正常工作
- 485 在Visual Studio Code中设置语法高亮的语言
- 57 Vim语法高亮无法正常工作
- 7 Visual Studio Code:C++类的语法高亮显示
- 7 Visual Studio Code - 语法高亮颜色的含义