我正在尝试从C# WPF桌面应用程序向我的WebAPI执行Post操作。
无论我做什么,我都会得到:
{"error":"unsupported_grant_type"}
这是我尝试过的(我已经尝试了一切可找到的方法):
同时,Dev Web API目前处于测试状态:http://studiodev.biz/
base http client object:
var client = new HttpClient()
client.BaseAddress = new Uri("http://studiodev.biz/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("text/plain"));
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("*/*"));
使用以下发送方法:
var response = await client.PostAsJsonAsync("token", "{'grant_type'='password'&'username'='username'&'password'='password'");
var response = await client.PostAsJsonAsync("token", "grant_type=password&username=username&password=password");
失败后,我进行了一些谷歌搜索并尝试了以下方法:
LoginModel data = new LoginModel(username, password);
string json = JsonConvert.SerializeObject(data);
await client.PostAsync("token", new JsonContent(json));
同样的结果,所以我尝试了:
req.Content = new StringContent(json, Encoding.UTF8, "application/x-www-form-urlencoded");
await client.SendAsync(req).ContinueWith(respTask =>
{
Application.Current.Dispatcher.Invoke(new Action(() => { label.Content = respTask.Result.ToString(); }));
});
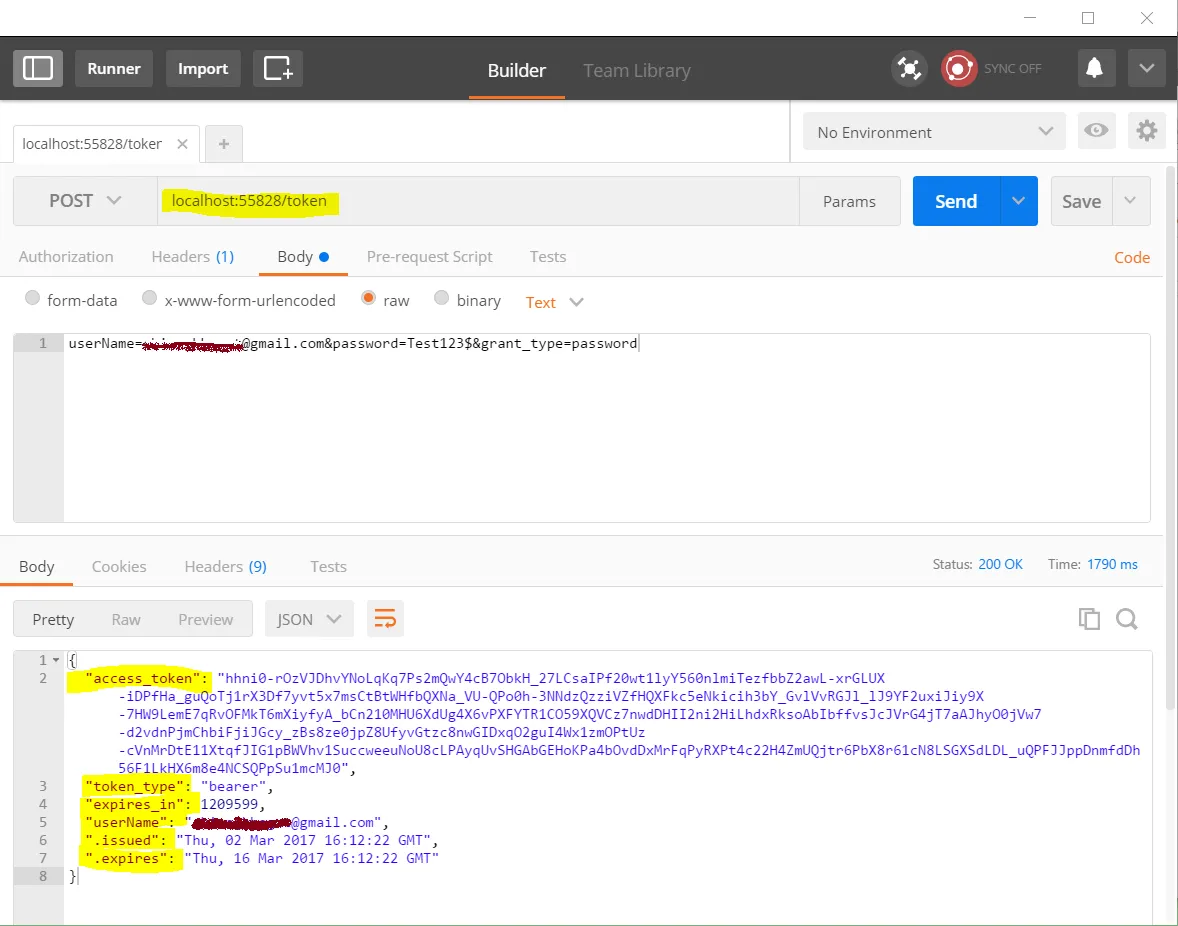
注意:我能够使用Chrome成功调用。
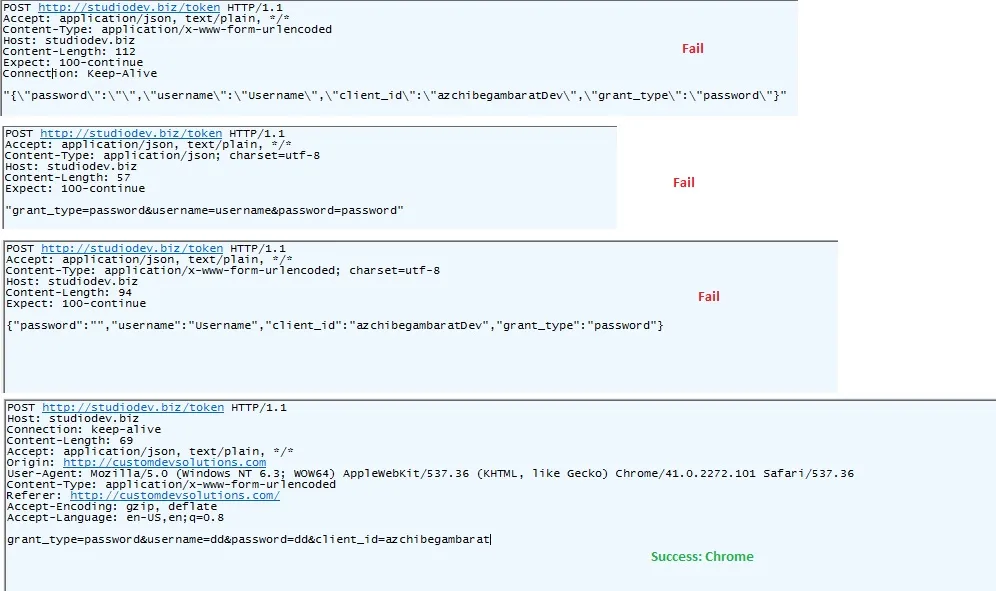
更新Fiddler结果

请问是否有人可以帮忙成功调用上述的Web API... 如果需要澄清,请告诉我。 感谢!