我正在尝试创建一个表格(使用DT,不要使用rhandsontable),其中有几个现有列、一列selectinput(每行都有选择选项)和最后另一列根据用户从selectinput下拉菜单中选择的内容填充。
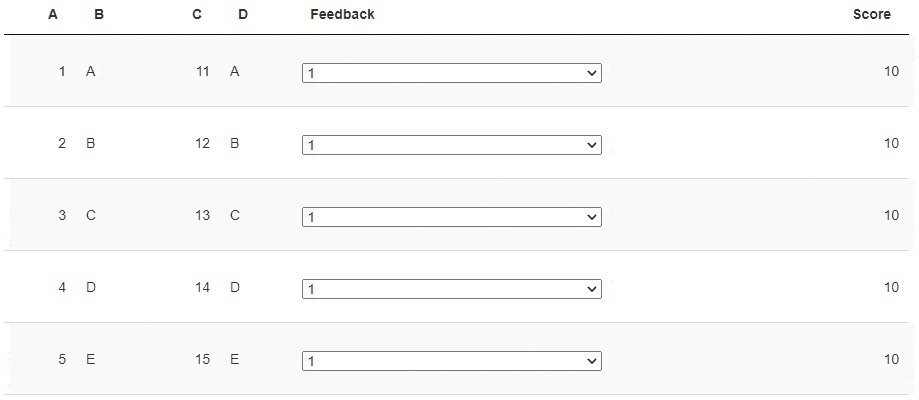
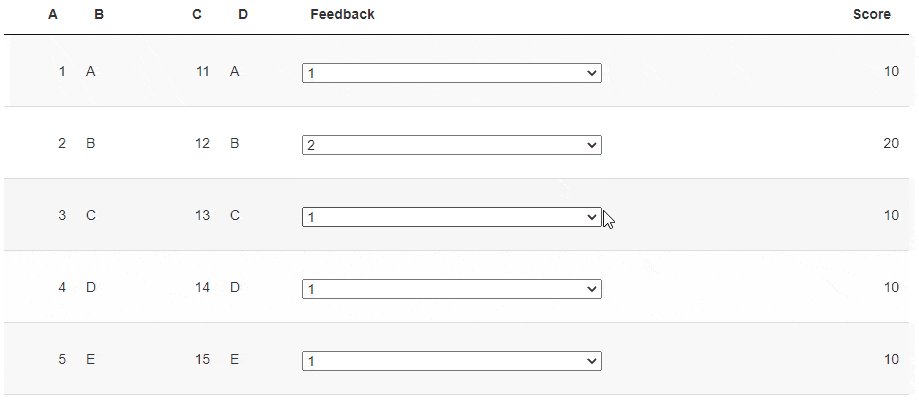
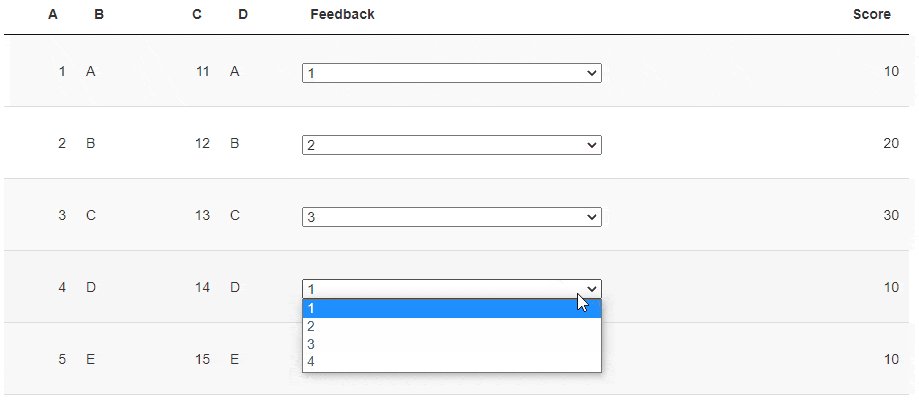
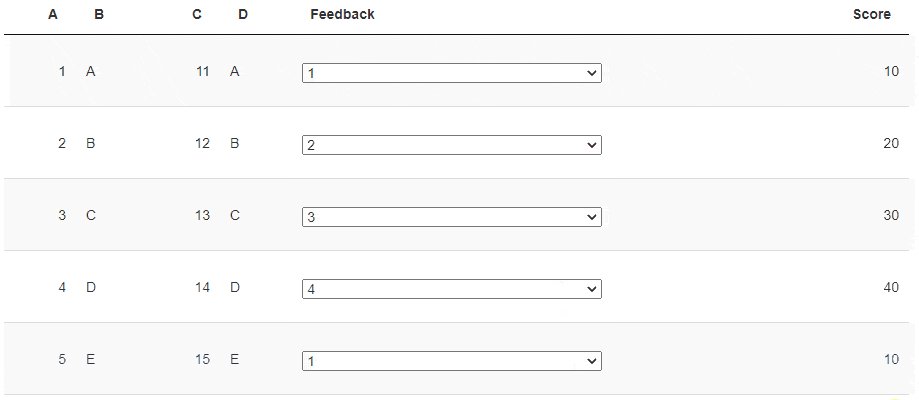
在我的示例中,'Feedback'列是用户下拉选择列。我无法更新'Score'列,该列将基于来自'Feedback'列下拉菜单的选择进行更新。
在我的示例中,'Feedback'列是用户下拉选择列。我无法更新'Score'列,该列将基于来自'Feedback'列下拉菜单的选择进行更新。
if(interactive()){
library(DT)
library(shiny)
tbl1 <- data.frame(A = c(1:10), B = LETTERS[1:10], C = c(11:20), D = LETTERS[1:10])
ui <- fluidPage(
DT::dataTableOutput(outputId = 'my_table')
)
server <- function(input, output, session) {
rv <- reactiveValues(tbl = tbl1)
observe({
for (i in 1:nrow(rv$tbl)) {
rv$tbl$Feedback[i] <- as.character(selectInput(paste0("sel", i), "",
choices = c(1,2,3,4)
))
if(!is.null(input[[paste0("sel", i)]])) {
if(input[[paste0("sel", i)]] == 1) {
rv$tbl$Score[i] <- 10
} else if(input[[paste0("sel", i)]] == 2) {
rv$tbl$Score[i] <- 20
} else if(input[[paste0("sel", i)]] == 3) {
rv$tbl$Score[i] <- 25
} else if(input[[paste0("sel", i)]] == 4) {
rv$tbl$Score[i] <- 30
}
}
}
})
output$my_table = DT::renderDataTable({
datatable(
rv$tbl, escape = FALSE, selection = 'none', rownames = F,
options = list( paging = FALSE, ordering = FALSE, scrollx = T, dom = "t",
preDrawCallback = JS('function() { Shiny.unbindAll(this.api().table().node()); }'),
drawCallback = JS('function() { Shiny.bindAll(this.api().table().node()); } ')
)
)
}, server = FALSE)
}
shinyApp(ui = ui, server = server)
}