在下面这个示例的Dash应用程序中,我试图创建一个动态布局,并且具有可变数量的行和列。这种动态的网格式布局将被各种可以通过下拉菜单等进行修改的图表填充。
到目前为止,我遇到的主要问题与视口单位有关,并尝试适当地样式化各个图表以适应动态布局。例如,我通过视口单位修改dcc.Graph()组件的样式,其中维度(例如高度和宽度)可能是35vw或23vw,这取决于列的数量。例如,当我将列数从3更改为2时,dcc.Graph()组件的高度和宽度显然已更改,但是在实际呈现的布局中,此更改直到调整窗口大小后才会反映出来(请参见示例代码下面的图像)。
如何强制dcc.Graph()组件在不必调整窗口大小的情况下传播这些更改?
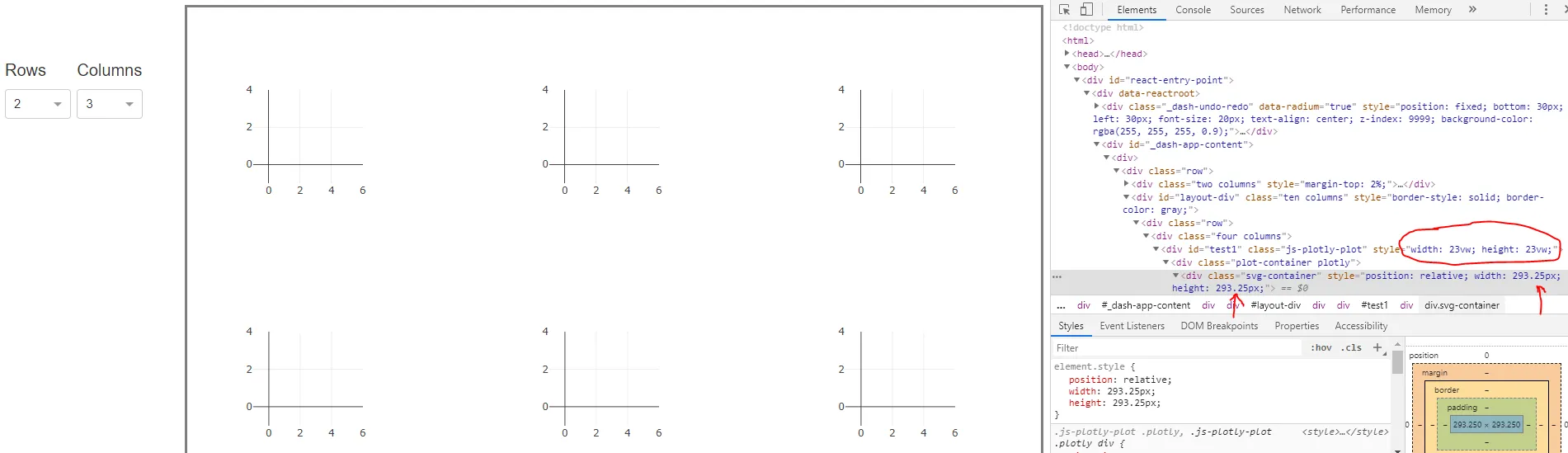
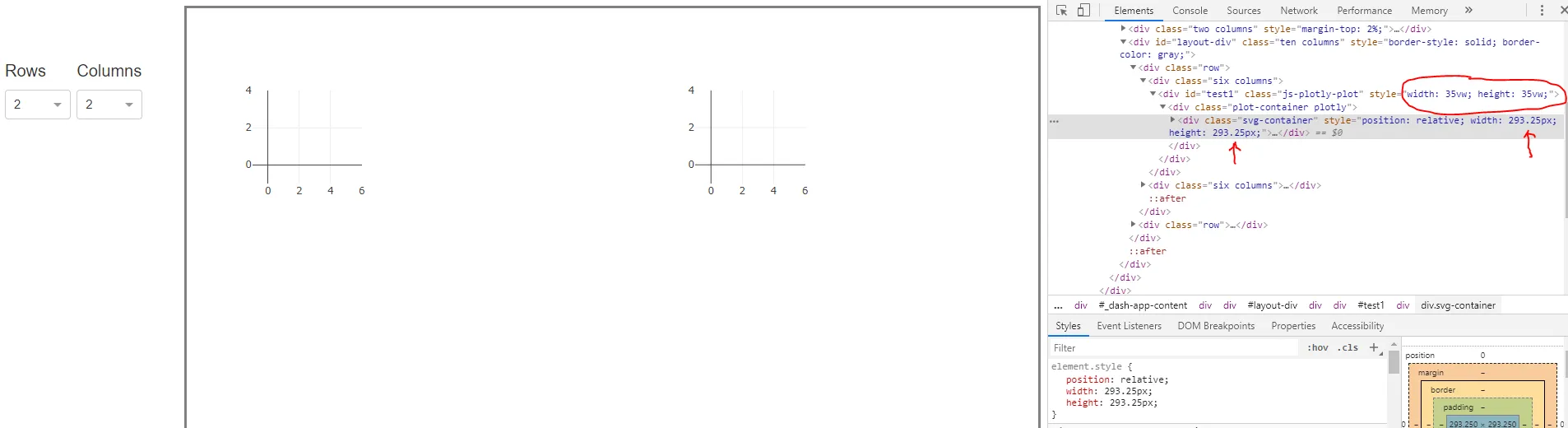
相关截图(图1-页面加载,图2 - 切换列数):
到目前为止,我遇到的主要问题与视口单位有关,并尝试适当地样式化各个图表以适应动态布局。例如,我通过视口单位修改dcc.Graph()组件的样式,其中维度(例如高度和宽度)可能是35vw或23vw,这取决于列的数量。例如,当我将列数从3更改为2时,dcc.Graph()组件的高度和宽度显然已更改,但是在实际呈现的布局中,此更改直到调整窗口大小后才会反映出来(请参见示例代码下面的图像)。
如何强制dcc.Graph()组件在不必调整窗口大小的情况下传播这些更改?
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output, State
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.config.suppress_callback_exceptions = True
app.layout = html.Div([
html.Div(className='row', children=[
html.Div(className='two columns', style={'margin-top': '2%'}, children=[
html.Div(className='row', style={'margin-top': 30}, children=[
html.Div(className='six columns', children=[
html.H6('Rows'),
dcc.Dropdown(
id='rows',
options=[{
'label': i,
'value': i
} for i in [1,2,3,4]],
placeholder='Select number of rows...',
clearable=False,
value=2
),
]),
html.Div(className='six columns', children=[
html.H6('Columns'),
dcc.Dropdown(
id='columns',
options=[{
'label': i,
'value': i
} for i in [1,2,3]],
placeholder='Select number of columns...',
clearable=False,
value=3
),
])
]),
]),
html.Div(className='ten columns', id='layout-div', style={'border-style': 'solid', 'border-color': 'gray'}, children=[])
])
])
@app.callback(
Output('layout-div', 'children'),
[Input('rows', 'value'),
Input('columns', 'value')])
def configure_layout(rows, cols):
mapping = {1: 'twelve columns', 2: 'six columns', 3: 'four columns', 4: 'three columns'}
sizing = {1: '40vw', 2: '35vw', 3: '23vw'}
layout = [html.Div(className='row', children=[
html.Div(className=mapping[cols], children=[
dcc.Graph(
id='test{}'.format(i+1+j*cols),
config={'displayModeBar': False},
style={'width': sizing[cols], 'height': sizing[cols]}
),
]) for i in range(cols)
]) for j in range(rows)]
return layout
#Max layout is 3 X 4
for k in range(1,13):
@app.callback(
[Output('test{}'.format(k), 'figure'),
Output('test{}'.format(k), 'style')],
[Input('columns', 'value')])
def create_graph(cols):
sizing = {1: '40vw', 2: '35vw', 3: '23vw'}
style = {
'width': sizing[cols],
'height': sizing[cols],
}
fig = {'data': [], 'layout': {}}
return [fig, style]
if __name__ == '__main__':
app.server.run()
相关截图(图1-页面加载,图2 - 切换列数):


px而不是vw似乎是有效的。可能强制重新绘制图表是唯一的方法。 - Maximilian Peterswindow.dispatchEvent(new Event('resize'));,具有讽刺意味的是它会抛出错误但仍能正常工作。不幸的是,我不知道如何从Dash中轻松调用此行JS,除非创建一个新组件。 - Maximilian Peters