我有一个一般性问题和两个更具体的问题。
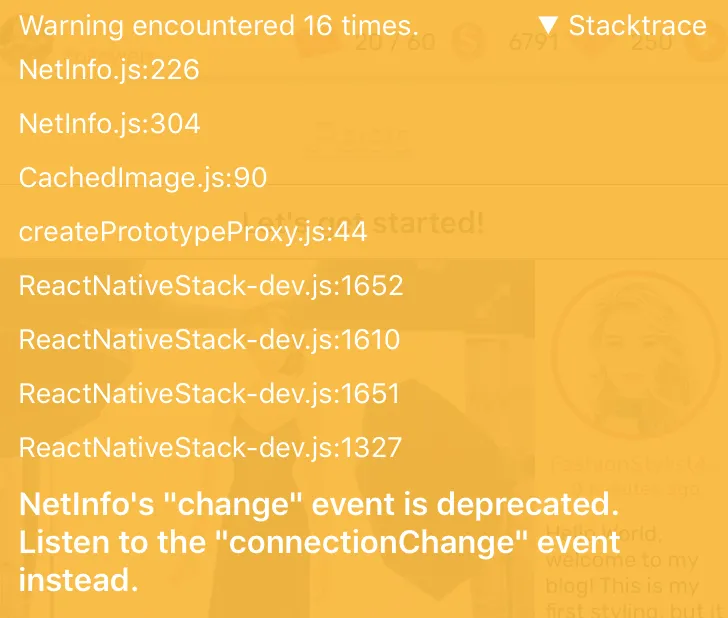
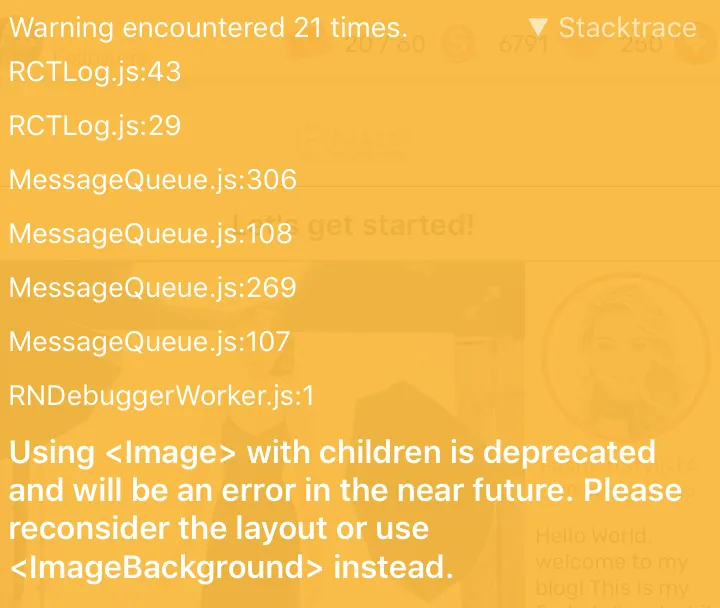
- 如何从React-Native的黄盒警告信息中知道如何忽略它?
- 如何忽略这个特定的警告?
所有关于忽略特定警告的React-Native文档都说:
"在开发期间,可以使用console.disableYellowBox = true;来禁用YellowBoxes。可以通过设置应该被忽略的前缀数组来编程地忽略特定警告:console.ignoredYellowBox = ['Warning: ...'];"
因此,React-Native提供了这段代码,但我不知道如何指定警告的名称:
console.ignoredYellowBox = ['Warning: ReactNative.createElement'];