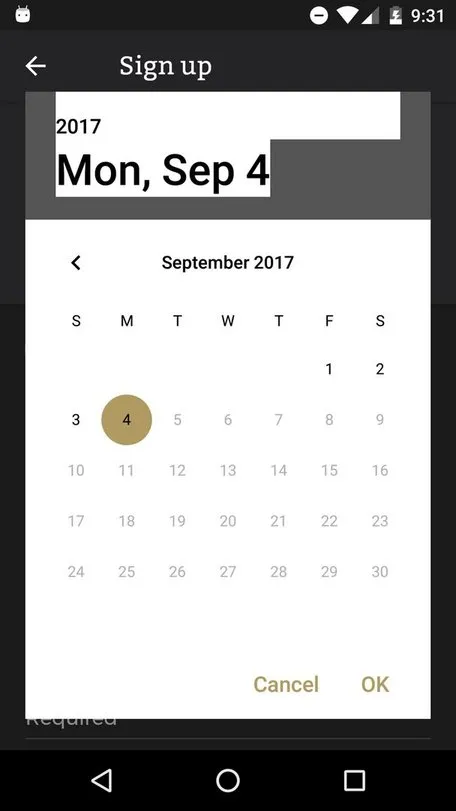
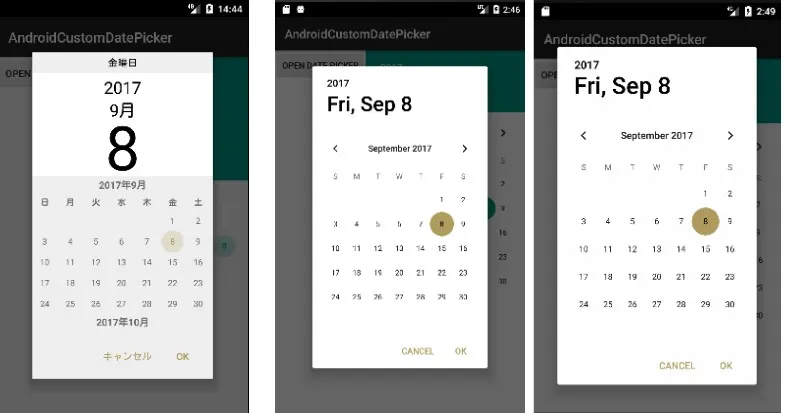
我已经为DatePickerDialog设置了一个背景样式,但在Nexus 5(Marshmallow)上显示不同:
我正在使用的样式是:
<style name="datepicker">
<item name="android:background">@color/android:white</item>
<item name="android:textColorPrimaryInverse">@color/android:black</item>
<item name="android:textColorPrimary">@color/android:black</item>
<item name="android:textColorSecondary">@color/colorAccent</item>
<item name="android:textColorSecondaryInverse">@color/colorAccent</item>
<item name="android:textColorTertiary">@color/android:black</item>
</style>
(colorAccent 是金色)
顶部的年份应该由 textColorSecondary 控制,但现在它显示为黑色。标题栏的背景是灰色的,我想要白色的。在 Marshmallow 中这些项目的名称是什么?


<item name="colorAccent">@color/colorAccent</item>而不是<item name="android:colorAccent">@color/colorAccent</item>,但这很好! - MPelletier