我正在开发一个AngularJS应用程序,尝试添加Angular Animate。
Angular Route没有引起任何问题,但似乎Angular Animate与我的应用程序中的某些内容不兼容。
我按照以下顺序加载库:
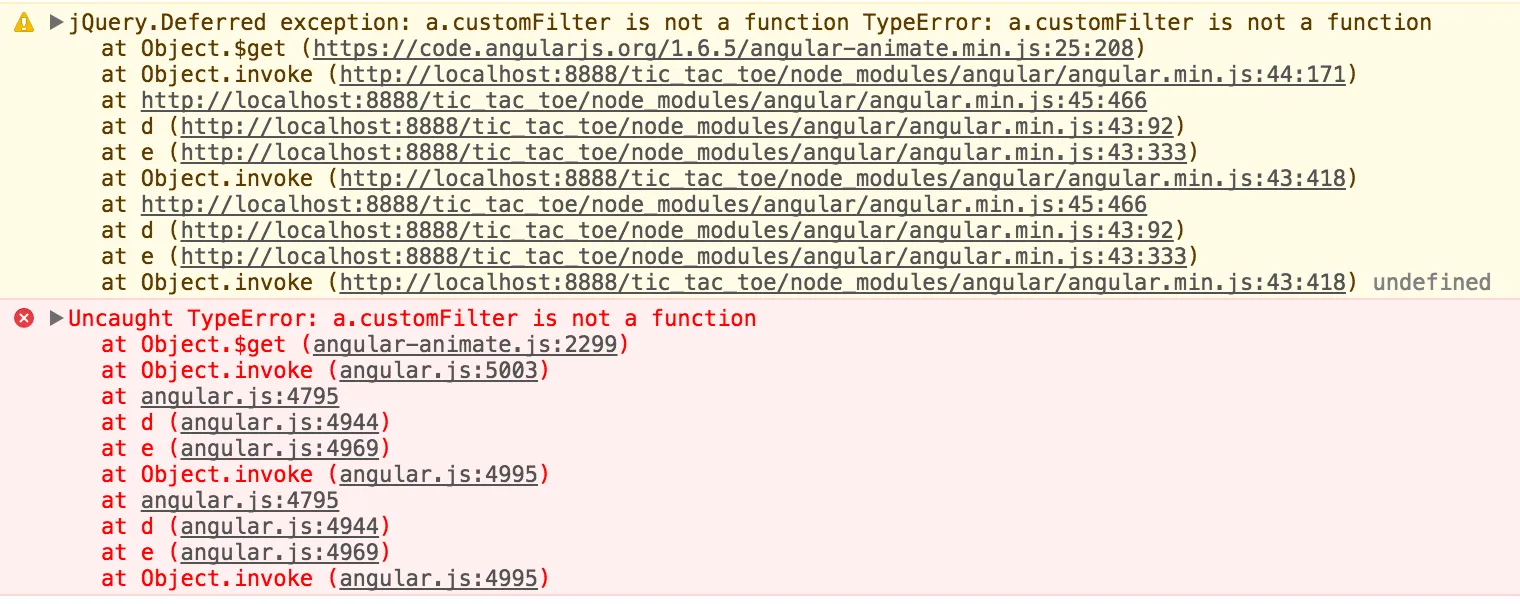
我遇到了以下错误。已通过npm安装了JQuery和Angular(Vanilla + Route + Animate)。
Angular Route没有引起任何问题,但似乎Angular Animate与我的应用程序中的某些内容不兼容。
我按照以下顺序加载库:
<script type="text/javascript" src="../node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript" src="../node_modules/angular-animate/angular-animate.min.js"></script>
<script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script>
并在我的app.js中使用它们:
var app = angular.module('tictactoe', ['ngRoute', 'ngAnimate']);
我遇到了以下错误。已通过npm安装了JQuery和Angular(Vanilla + Route + Animate)。
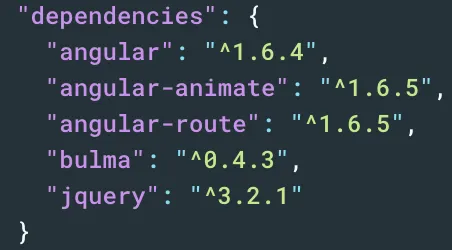
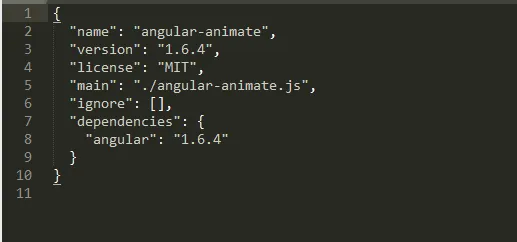
依赖版本: