如何使用此 Webpack 配置导入图像?
我在使用 yarn build 构建应用程序后,在控制台中收到以下错误。我该如何从 assets/public 文件夹中将图像导入到 dashboard 文件中?(请参见图像)。谢谢。
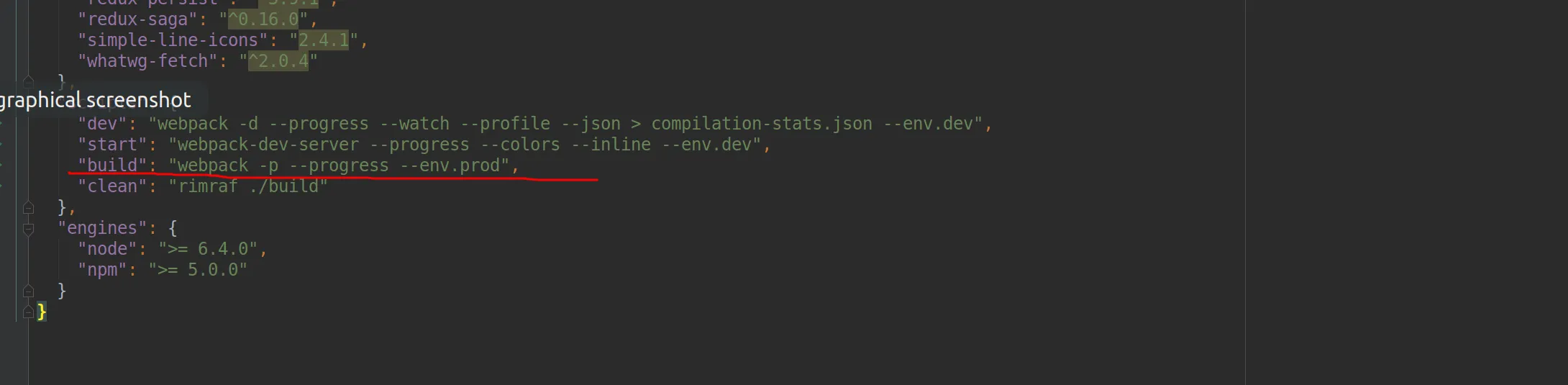
这是 Webpack 配置文件。
const webpack = require('webpack');
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const extractCSS = new ExtractTextPlugin('[name].fonts.css');
const extractSCSS = new ExtractTextPlugin('[name].styles.css');
const BUILD_DIR = path.resolve(__dirname, 'build');
const SRC_DIR = path.resolve(__dirname, 'src');
console.log('BUILD_DIR', BUILD_DIR);
console.log('SRC_DIR', SRC_DIR);
module.exports = (env = {}) => {
return {
entry: {
index: [SRC_DIR + '/index.js']
},
output: {
path: BUILD_DIR,
filename: '[name].bundle.js',
},
// watch: true,
devtool: env.prod ? 'source-map' : 'cheap-module-eval-source-map',
devServer: {
contentBase: BUILD_DIR,
// port: 9001,
compress: true,
hot: true,
open: true
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: ['react', 'env']
}
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.(scss)$/,
use: ['css-hot-loader'].concat(extractSCSS.extract({
fallback: 'style-loader',
use: [
{
loader: 'css-loader',
options: {alias: {'../img': '../public/img'}}
},
{
loader: 'sass-loader'
}
]
}))
},
{
test: /\.css$/,
use: extractCSS.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.(png|jpg|jpeg|gif|ico)$/,
use: [
{
// loader: 'url-loader'
loader: 'file-loader',
options: {
name: './img/[name].[hash].[ext]'
}
}
]
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
loader: 'file-loader',
options: {
name: './fonts/[name].[hash].[ext]'
}
}]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.optimize.UglifyJsPlugin({sourceMap: true}),
new webpack.NamedModulesPlugin(),
extractCSS,
extractSCSS,
new HtmlWebpackPlugin(
{
inject: true,
template: './public/index.html'
}
),
new CopyWebpackPlugin([
{from: './public/img', to: 'img'}
],
{copyUnmodified: false}
)
]
}
};
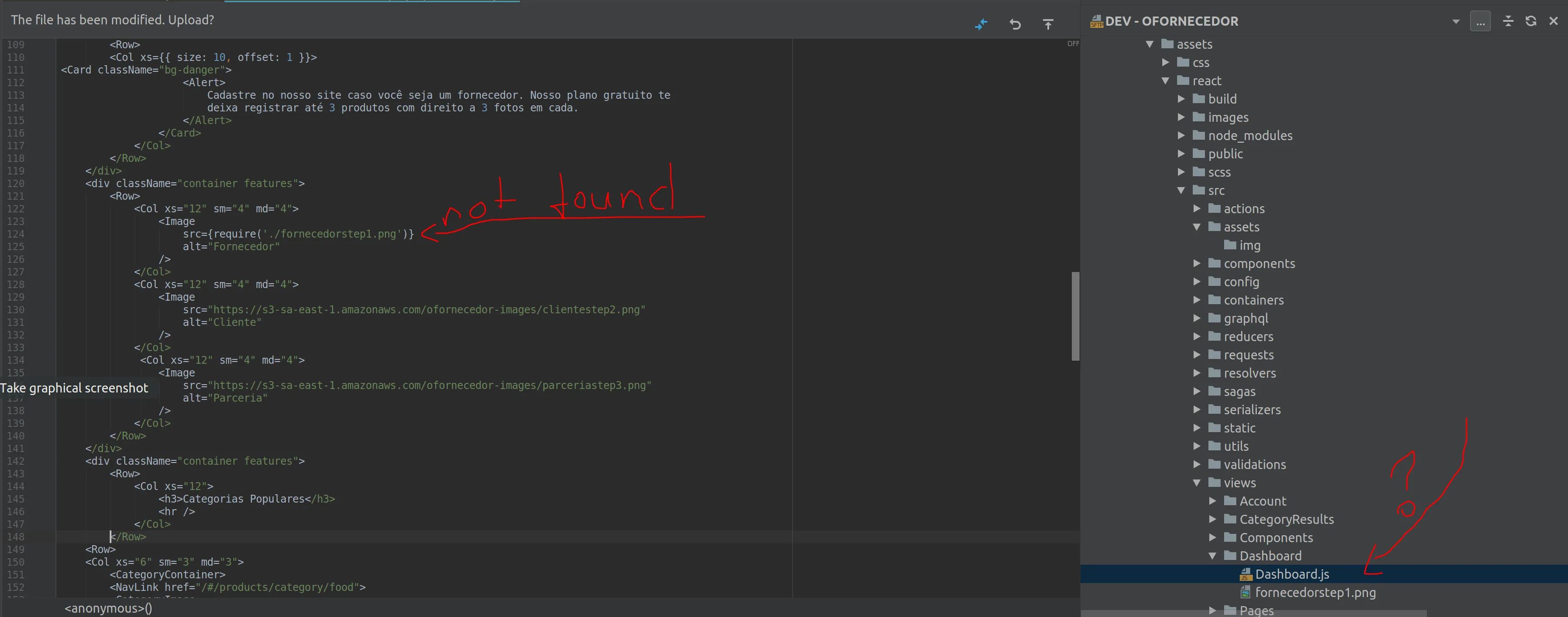
请查看下面的图片。

 我在这里缺少什么吗?
我在这里缺少什么吗?提前致谢。
import banner1ofornecedorweb from './banner1ofornecedorweb.png'然后<img src={banner1ofornecedorweb} alt="Propaganda" />。我相信我的 webpack 配置有问题,但我无法弄清楚。该图像与文件位于同一路径上。 - KuJiM