我是D3.js的新手,遇到了一个不太理解的错误。在样式部分,我有以下代码:
.bar1 {
fill: blue;
}
.bar2 {
fill: red;
}
在我的html代码中,我定义了这个ID:
<div id="chart-svg"></div>
在JavaScript代码中,svg的定义如下:
var svg = d3.select("#chart-svg").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("class", "graph")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
在JavaScript中,我定义了一些逻辑来过滤代码。
barsM = svg.selectAll(".bar1").data(data).enter()
.filter(function (d) {
return (d.location_id == location_id)
&& (d.year == year)
&& (d.metric == metric)
&& (d.sex_id == 1)
});
最后,
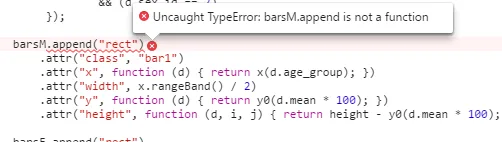
barsM.append("rect")
.attr("class", "bar1")
.attr("x", function (d) { return x(d.age_group); })
.attr("width", x.rangeBand() / 2)
.attr("y", function (d) { return y0(d.mean * 100); })
.attr("height", function (d, i, j) { return height - y0(d.mean * 100); });
但是我遇到了一个奇怪的错误,说"append is not function"。请帮忙解决。