我有以下HTML代码:
<p id="main">
H
</p>
和以下CSS:
p {
border-style: solid;
border-color: black;
border-width: 1em;
font-size: 1em;
height: 1em;
width: 1em;
padding: 0em;
}
为什么内容框的高度和宽度不等于字体大小?为什么字母 H 和边框之间会有间隙,如下所示的输出结果? 输出
我有以下HTML代码:
<p id="main">
H
</p>
和以下CSS:
p {
border-style: solid;
border-color: black;
border-width: 1em;
font-size: 1em;
height: 1em;
width: 1em;
padding: 0em;
}
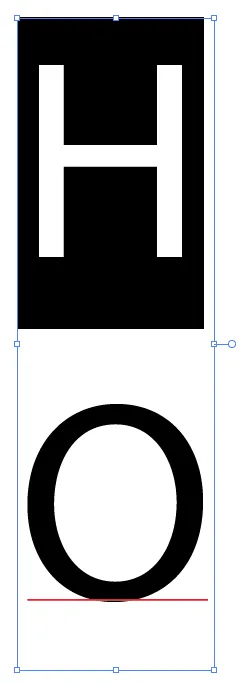
a 在顶部包含相当大块的空白区域,同样的事情也发生在 H 上。当你选择文本时就可以看到它。H 的形状不是构成字符的轮廓。它是由字体设计者定义的想象框。字体不仅仅是形状,它们是封装好的形状。字体设计师花费时间思考字体在多行中应该如何显示,所以他们也会计算一些间距。
这导致类型变得不那么可预测,但更加舒适和易于阅读。这就是为什么许多字体会被调整得“看起来”恰到好处,但从数学上讲并非如此。最好的例子是看看圆形字母实际上从底部突出,只是因为我们的眼睛否则会认为它是错的。这意味着你的框也不是从基线开始的。
如果这个图片有帮助的话可以看一下(是的,有一些东西可以调整,比如行高,但本质上这个图片展示了你认为你拥有的框和实际上存在的框):

简而言之,字体的设计是为了易读而不是易计算。
此链接已失效。RIP,链接
只是补充一下,@Paulie_D 在这个问题的评论中有一个很好的插图,以后也可以看一下:http://www.smashingmagazine.com/wp-content/uploads/2010/05/type-002.gif