由于某种原因,我长期以来一直遇到网站的奇怪问题,但我仍然没有找出是什么导致了这个问题。
这是我的网页在Chrome中的样子:(这应该是在任何浏览器中都应该看起来像的): 这是IE11中的样子:
这是IE11中的样子:
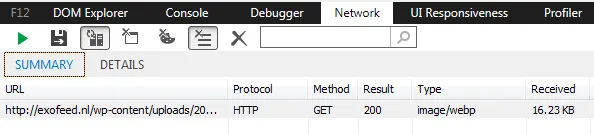
 正如您所看到的,左侧第三张图片没有显示出来,但在Chrome中它可以显示出来。这种情况已经发生了多次。我已经检查了宽度和高度参数,所有这些都是正确的:然而,IE说我的图像尺寸为283x16px,而不是349x240px(右键单击>属性)。
正如您所看到的,左侧第三张图片没有显示出来,但在Chrome中它可以显示出来。这种情况已经发生了多次。我已经检查了宽度和高度参数,所有这些都是正确的:然而,IE说我的图像尺寸为283x16px,而不是349x240px(右键单击>属性)。
问题出现的页面:http://exofeed.nl/ - 顺便说一下,我正在使用WordPress。
有其他人遇到过这个问题吗?或者有人知道可能是什么原因引起的吗?
更新:看起来在Firefox上也不起作用...
我会非常感激任何形式的帮助!
这是我的网页在Chrome中的样子:(这应该是在任何浏览器中都应该看起来像的):
 这是IE11中的样子:
这是IE11中的样子:
 正如您所看到的,左侧第三张图片没有显示出来,但在Chrome中它可以显示出来。这种情况已经发生了多次。我已经检查了宽度和高度参数,所有这些都是正确的:然而,IE说我的图像尺寸为283x16px,而不是349x240px(右键单击>属性)。
正如您所看到的,左侧第三张图片没有显示出来,但在Chrome中它可以显示出来。这种情况已经发生了多次。我已经检查了宽度和高度参数,所有这些都是正确的:然而,IE说我的图像尺寸为283x16px,而不是349x240px(右键单击>属性)。<img width="349" height="240" src="http://exofeed.nl/wp-content/uploads/2015/01/Belgian-film-student-travels-more-than-5000-miles-to-be-friends-with-a-complete-stranger__880-1-349x240.jpg" class="attachment-grid-post wp-post-image" alt="Belgian-film-student-travels-more-than-5000-miles-to-be-friends-with-a-complete-stranger__880 (1)" title="Man reist 8000 kilometer af om een compleet vreemde te ontmoeten van Facebook"/>
问题出现的页面:http://exofeed.nl/ - 顺便说一下,我正在使用WordPress。
有其他人遇到过这个问题吗?或者有人知道可能是什么原因引起的吗?
更新:看起来在Firefox上也不起作用...
我会非常感激任何形式的帮助!