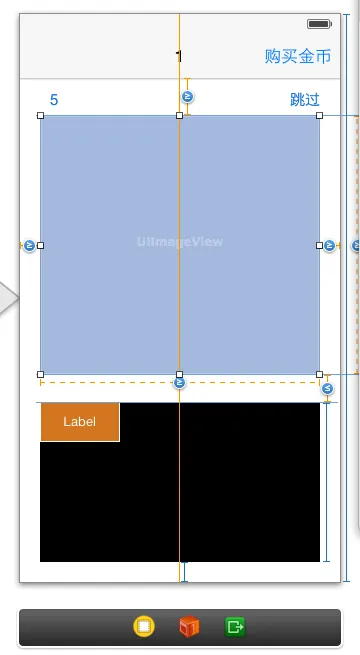
我正在尝试在Storyboard中设置一个UIImageView的大小和宽度没有固定值。我将其leading space to container设置为大于或等于20,top space to the container设置为大于或等于20,trailing space to container设置为大于或等于20以及与UICollectionView之间的vertical spacing,UICollectionView满足约束条件,但UIImageView无法正常工作,提示位置和大小不明确。我该如何使其工作?我的想法是无论图像视图有多大,它始终保持20个单位的leading、top、trailing和bottom空间。
我已将高度和宽度设置为大于或等于某个值,并将其优先级设置为999,低于leading、top和trailing的优先级。我还将imageview设置为水平居中。但是我收到“Image view”的高度和垂直位置不明确的提示。