基本上,我有一个包含一些文本的div。在其中一些单词/句子上,我希望人们可以点击,然后会出现一个小弹出窗口,显示更详细的解释或类似的内容。
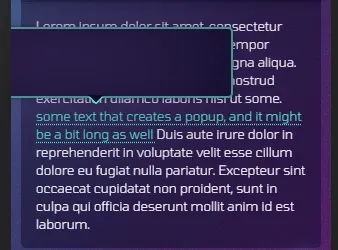
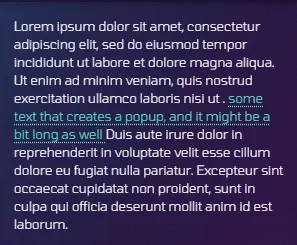
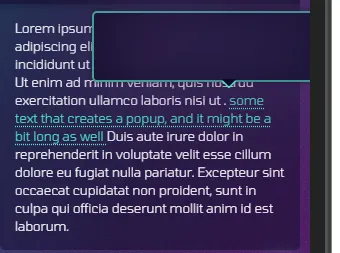
现在看起来像这样,没有弹出窗口: 当被点击时,我得到了这个:
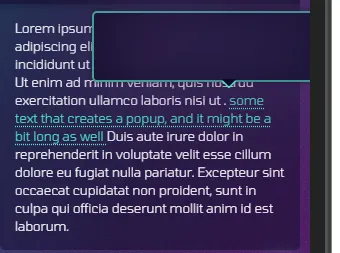
当被点击时,我得到了这个:
 整个青色文本都是用HTML创建的一个组件。
整个青色文本都是用HTML创建的一个组件。
当
现在看起来像这样,没有弹出窗口:
 当被点击时,我得到了这个:
当被点击时,我得到了这个:
 整个青色文本都是用HTML创建的一个组件。
整个青色文本都是用HTML创建的一个组件。<span (click)="toggleReveal()" [class.is-active]="reveal">
some text that creates a popup, and it might be a bit long as well
<div><img src="my_blurry_image.jpg" alt=""></div>
</span>
当
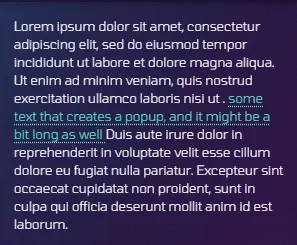
div 具有 position: absolute,而 span 具有 position: relative 时。 span 包含文本,而 div 是实际的弹出框。可以看到问题是,即使 span 实际上跨越整个父 div(在第二行),绝对位置也是基于顶部行的。如果顶部行是整个 div 的跨度,它也会根据下面的行定位自己,例如:
我知道我可以只需使 span display: block,但这将导致前后文本(不是青色)被放置在另一行上,并且打破句子。
那么,在此处是否有任何我可以做的事情,使其根据最长的行跨度定位自己,或者...?