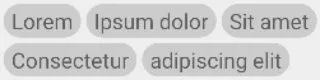
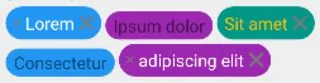
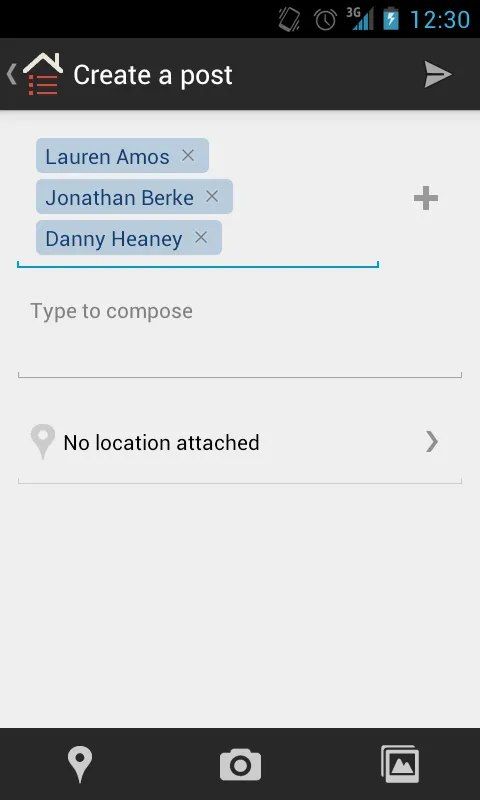
我正在尝试在MultiAutoCompleteTextView中创建类似Google+应用程序中实现的联系气泡。以下是屏幕截图:
 .
.
我尝试扩展DynamicDrawableSpan类,以便在文本范围的背景中获得可跨度绘制。
public class BubbleSpan extends DynamicDrawableSpan {
private Context c;
public BubbleSpan(Context context) {
super();
c = context;
}
@Override
public Drawable getDrawable() {
Resources res = c.getResources();
Drawable d = res.getDrawable(R.drawable.oval);
d.setBounds(0, 0, 100, 20);
return d;
}
}
我的 oval.xml drawable 的定义如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#352765"/>
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="7dp" />
<corners android:radius="6dp" />
</shape>
在我的Activity类中有一个MulitAutoCompleteTextView,我像下面这样设置气泡范围:
final Editable e = tv.getEditableText();
final SpannableStringBuilder sb = new SpannableStringBuilder();
sb.append("some sample text");
sb.setSpan(new BubbleSpan(getApplicationContext()), 0, 6, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
e.append(sb);
然而,与其在字符串中的前6个字符后面显示椭圆形状,这些字符不可见且没有背景中的椭圆图案。
如果我将BubbleSpan的getDrawable()方法更改为使用.png文件而不是形状可绘制对象:
public Drawable getDrawable() {
Resources res = c.getResources();
Drawable d = res.getDrawable(android.R.drawable.bottom_bar);
d.setBounds(0, 0, 100, 20);
return d;
}
我曾尝试使用
ImageSpan 而非继承 DynamicDrawableSpan,但未成功。