我想知道浏览器链接(Browser Link)工作的最低要求是什么。
我安装了Windows 8.1预览版,Visual Studio 2013预览版和Web Essentials插件。
我已成功地在一个新的ASP.NET SPA项目中使用Browser Link,但是当我创建了一个新的ASP.NET空项目,添加了一个index.html页面并将Internet Explorer 11设置为默认浏览器后,它却无法正常工作。
Browser Link提示工具一直显示“没有连接任何浏览器”。我还尝试过使用其他浏览器,包括Chrome,但都没有成功。
我在其他地方读到了,必须将web.config文件中的debug设置为“true”,而它确实是这样设置的。
有什么建议吗?也许我误解了这个新功能的某些依赖项或用法。

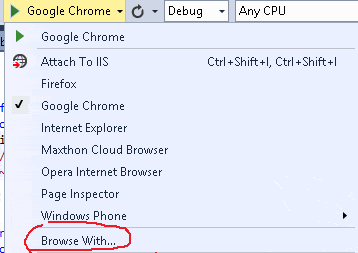
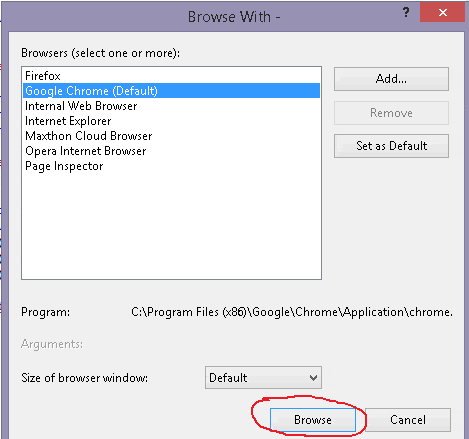
 选择您的浏览器,然后单击“浏览”按钮。 您也可以选择浏览器大小。
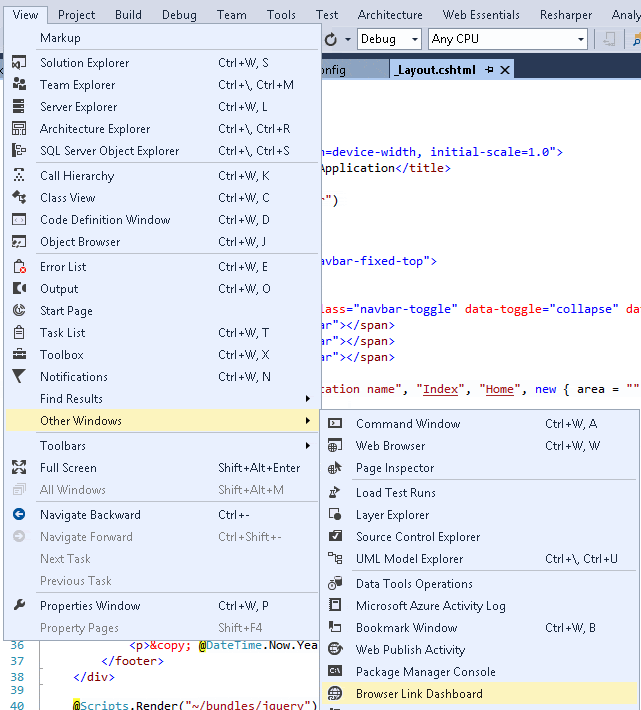
选择您的浏览器,然后单击“浏览”按钮。 您也可以选择浏览器大小。 仪表板应显示在“解决方案资源管理器”窗口下。 如果没有,请单击主菜单上的“窗口”选项卡下的“重置窗口布局”。
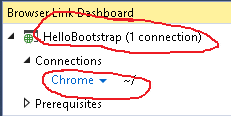
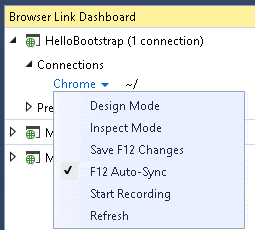
仪表板应显示在“解决方案资源管理器”窗口下。 如果没有,请单击主菜单上的“窗口”选项卡下的“重置窗口布局”。 根据您选择的浏览器注意项目名称和连接数
根据您选择的浏览器注意项目名称和连接数 点击所选浏览器旁边的向下箭头,以查看在浏览器中编辑内容的选项 - 设计、检查或保存
点击所选浏览器旁边的向下箭头,以查看在浏览器中编辑内容的选项 - 设计、检查或保存 您的 URL 指向您的网站。您可以针对每个浏览器直接在浏览器中键入该网址。
您的 URL 指向您的网站。您可以针对每个浏览器直接在浏览器中键入该网址。