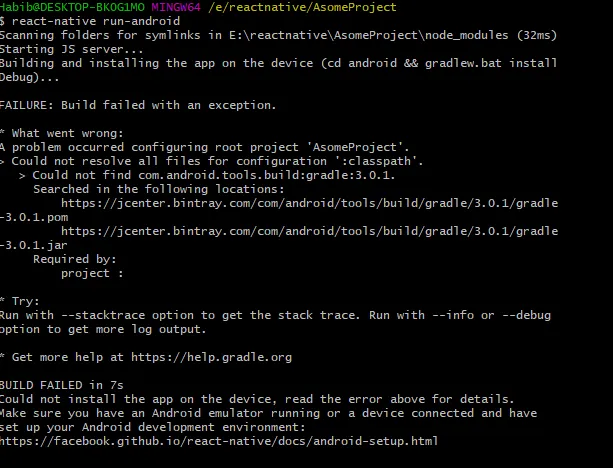
当我执行命令"react-native run-android"时,出现以下情况:
构建失败: 出现异常。
问题所在: 配置根项目"AsomeProject"时出现问题。
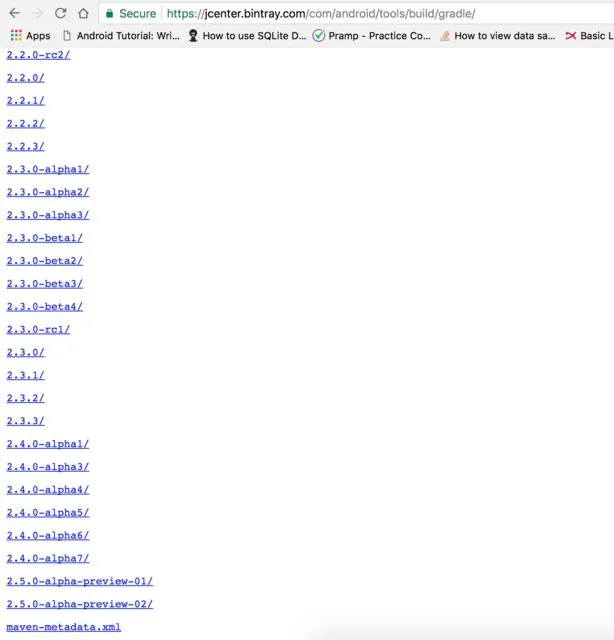
无法解析所有文件以进行配置':classpath'。 找不到com.android.tools.build:gradle:3.0.1。 在以下位置搜索: https://jcenter.bintray.com/com/android/tools/build/gradle/3.0.1/gradle-3.0.1.pom https://jcenter.bintray.com/com/android/tools/build/gradle/3.0.1/gradle-3.0.1.jar 截图:
构建失败: 出现异常。
问题所在: 配置根项目"AsomeProject"时出现问题。
无法解析所有文件以进行配置':classpath'。 找不到com.android.tools.build:gradle:3.0.1。 在以下位置搜索: https://jcenter.bintray.com/com/android/tools/build/gradle/3.0.1/gradle-3.0.1.pom https://jcenter.bintray.com/com/android/tools/build/gradle/3.0.1/gradle-3.0.1.jar 截图: