我试图修改Visual Studio Code的settings.json文件,但无法生效。我已经在C:\Users\Userid\AppData\Roaming\Code\User\settings.json中更新了此设置,但仍然不起作用。请问如何在VS Code中编辑settings.json文件?
"Original Answer"翻译成:原始回答
{
"css.experimental.customData": ["./css.json"],
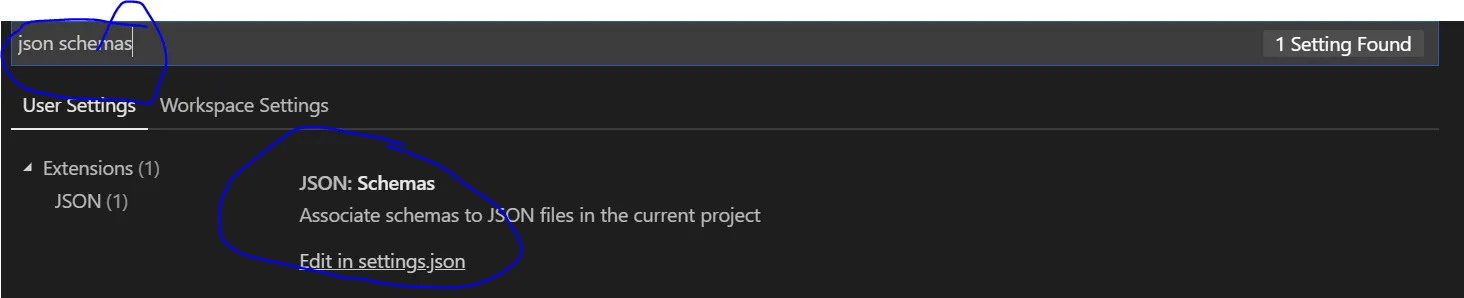
"json.schemas": [
{
"fileMatch": ["/css.json"],
"url": "https://raw.githubusercontent.com/Microsoft/vscode-css-languageservice/master/docs/customData.schema.json"
}
]
}