我在我的代码中包含了以下SVG。
我在这里包含了这个HTML部分。
我的页脚
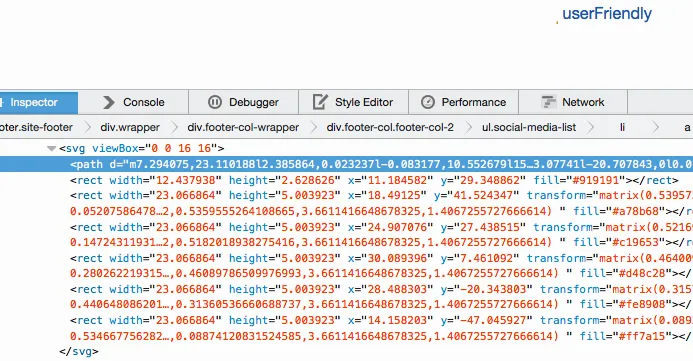
这是在我的浏览器中显示的内容: 请注意缺少图像。我知道代码与一开始不同。我尝试了多种不同的SVG格式,但结果相同。
在CodePen中使用相同的SVG会显示所需的结果。 任何想法?提前谢谢。
<svg width="40" height="40" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg">
<path fill="#919191" d="m7.294075,23.110188l2.385864,0.023237l-0.083177,10.552679l15.878221,0l0,-10.514505l2.51405,0l0,13.07741l-20.707843,0l0.01289,-13.138815l-0.000005,-0.000006z"/>
<rect fill="#919191" y="29.348862" x="11.184582" height="2.628626" width="12.437938"/>
<rect fill="#a78b68" transform="matrix(0.5395733410304717,0.05172669848399204,-0.05207586478003252,0.5359555264108665,3.6611416648678325,1.4067255727666614) " y="41.524347" x="18.49125" height="5.003923" width="23.066864"/>
<rect fill="#c19653" transform="matrix(0.5216998676238958,0.14625586092278992,-0.1472431193160242,0.5182018938275416,3.6611416648678325,1.4067255727666614) " y="27.438515" x="24.907076" height="5.003923" width="23.066864"/>
<rect fill="#d48c28" transform="matrix(0.4640090244261216,0.2783830739288475,-0.2802622193151353,0.46089786509976993,3.6611416648678325,1.4067255727666614) " y="7.461092" x="30.089396" height="5.003923" width="23.066864"/>
<rect fill="#fe8908" transform="matrix(0.3157222700143304,0.4376935608999602,-0.4406480862019664,0.31360536660688737,3.6611416648678325,1.4067255727666614) " y="-20.343803" x="28.488303" height="5.003923" width="23.066864"/>
<rect fill="#ff7a15" transform="matrix(0.0893402304821676,0.5310828333843179,-0.5346677562821299,0.08874120831524585,3.6611416648678325,1.4067255727666614) " y="-47.045927" x="14.158203" height="5.003923" width="23.066864"/>
</svg>
我在这里包含了这个HTML部分。
<a href="https://stackoverflow.com/users/2249869/userfriendly">
<span class="icon icon--stackoverflow">
{% include icon-stackoverflow.svg %} //this is the above svg
</span>
<span class="username">
{{ include.username }}
</span>
</a>
我的页脚
<div class="footer-col footer-col-2">
<ul class="social-media-list">
{% if site.github_username %}
<li>
{% include icon-github.html username=site.github_username %}
</li>
{% endif %}
{% if site.twitter_username %}
<li>
{% include icon-twitter.html username=site.twitter_username %}
</li>
{% endif %}
{% if site.stackoverflow_username %}
<li>
{% include icon-stackoverflow.html username=site.stackoverflow_username %}
</li>
{% endif %}
</ul>
</div>
这是在我的浏览器中显示的内容: 请注意缺少图像。我知道代码与一开始不同。我尝试了多种不同的SVG格式,但结果相同。
在CodePen中使用相同的SVG会显示所需的结果。 任何想法?提前谢谢。