有人有解决方法吗? 我在我的List中有一个不响应任何用户输入且变灰的Picker,但如果我将它移出List并放到VStack中,它就能正常工作。
我发现大部分回答都说Picker必须在Form中才能正常工作(但我不理解为什么它在VStack中可以正常工作),或者这是一个错误,只有实际设备上才能正常工作,我也测试了一下,得到了相同的结果。
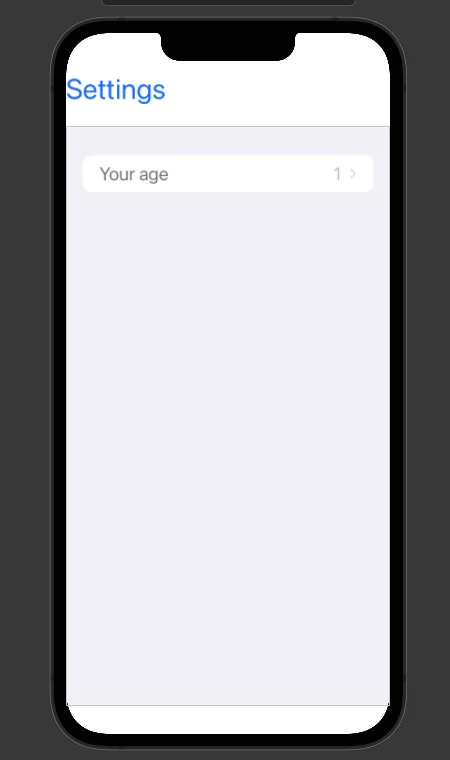
我会提供屏幕截图以及下面我使用的代码
import SwiftUI
struct SettingsView: View {
@Binding var age : Int
var body: some View {
VStack(alignment: .leading){
List{
Picker("Your age", selection: $age) {
ForEach(1...100, id: \.self) { number in
Text("\(number)")
}
}
}
}
}