2个回答
阿里云服务器只需要99元/年,新老用户同享,点击查看详情
4
<script type="text/javascript">
function zoom() {
document.body.style.zoom = "90%"
}
</script>
<body onload="zoom()">
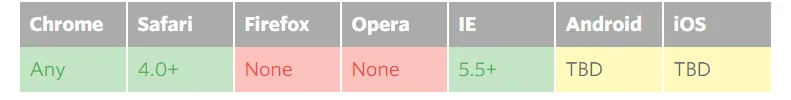
要在Firefox中添加缩放功能,请阅读此内容:object.Style.Zoom属性在Firefox中无法工作
- igor
1
谢谢。它确实有效,但在FireFox上不起作用。我该如何使其在每个浏览器上都能正常工作? - undefined
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,