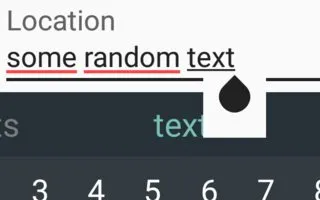
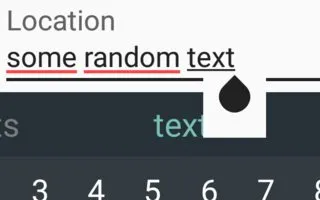
以下截图显示了我的问题:
 文本选择句柄具有白色背景,并覆盖其他UI元素。如何使背景透明?
文本选择句柄具有白色背景,并覆盖其他UI元素。如何使背景透明?
或者更好的问题实际上是:我可能做了什么让背景变成白色?
这是应用于EditText的样式:
 文本选择句柄具有白色背景,并覆盖其他UI元素。如何使背景透明?
文本选择句柄具有白色背景,并覆盖其他UI元素。如何使背景透明?或者更好的问题实际上是:我可能做了什么让背景变成白色?
这是应用于EditText的样式:
<style name="TextInputLayout" parent="AppTheme">
<item name="android:background">@color/grey_50</item>
<item name="colorControlNormal">@color/grey_500</item>
<item name="colorControlActivated">@color/grey_900</item>
<item name="colorControlHighlight">@color/grey_900</item>
<item name="backgroundTint">@color/grey_900</item>
<item name="colorAccent">@color/grey_900</item>
<item name="colorPrimary">@color/grey_900</item>
<item name="android:textCursorDrawable">@null</item>
</style>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/grey_500</item>
<item name="colorPrimaryDark">@color/grey_500</item>
<item name="colorAccent">@color/grey_700</item>
<item name="android:colorBackground">@color/grey_50</item>
<item name="android:colorForeground">@color/grey_900</item>
<item name="android:textColorPrimary">@color/grey_900</item>
<item name="android:textColorPrimaryInverse">@color/grey_50</item>
<item name="android:textColorSecondary">@color/grey_900</item>
<item name="android:textColorSecondaryInverse">@color/grey_50</item>
<item name="android:windowBackground">@color/grey_50</item>
<item name="android:textColorHint">@color/grey_700</item>
<item name="android:colorActivatedHighlight">@color/grey_900</item>
<item name="colorControlNormal">@color/grey_700</item>
<item name="colorControlActivated">@color/grey_900</item>
<item name="colorControlHighlight">@color/grey_900</item>
<item name="android:textColorHighlight">@color/grey_500</item>
<item name="android:colorControlNormal" tools:targetApi="lollipop">@color/grey_700</item>
<item name="android:colorControlActivated" tools:targetApi="lollipop">@color/grey_900</item>
<item name="android:colorControlHighlight" tools:targetApi="lollipop">@color/grey_900</item>
<item name="android:stateListAnimator" tools:targetApi="lollipop">@null</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/grey_900</item>
<item name="android:navigationBarColor" tools:targetApi="lollipop">@color/grey_900</item>
</style>
编辑 #1
EditText的XML(请注意,我在EditText和AppCompatEditText中看到了相同的行为):
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_home_autocomplete"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/activity_horizontal_margin_small"
android:layout_marginTop="@dimen/activity_horizontal_margin_small"
android:layout_weight="3.5"
android:background="@null"
android:hint="@string/location"
android:padding="@dimen/activity_vertical_margin_medium"
android:theme="@style/TextInputLayout"
app:hintAnimationEnabled="true"
app:hintEnabled="true"
app:hintTextAppearance="@style/TextAppearance.TextInputLayout">
<AutoCompleteTextView
android:id="@+id/user_home_autocomplete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3.5"
android:dropDownWidth="match_parent"
android:inputType="textAutoComplete"
android:maxLines="1"
android:paddingTop="@dimen/activity_horizontal_margin_small" />
</android.support.design.widget.TextInputLayout>
我用来截屏的手机运行的是Android 6.0.1操作系统,并且安装了OxygenOS 3.2.7。
移除所有@null元素并没有起到作用。
@null吗? - Sammy T