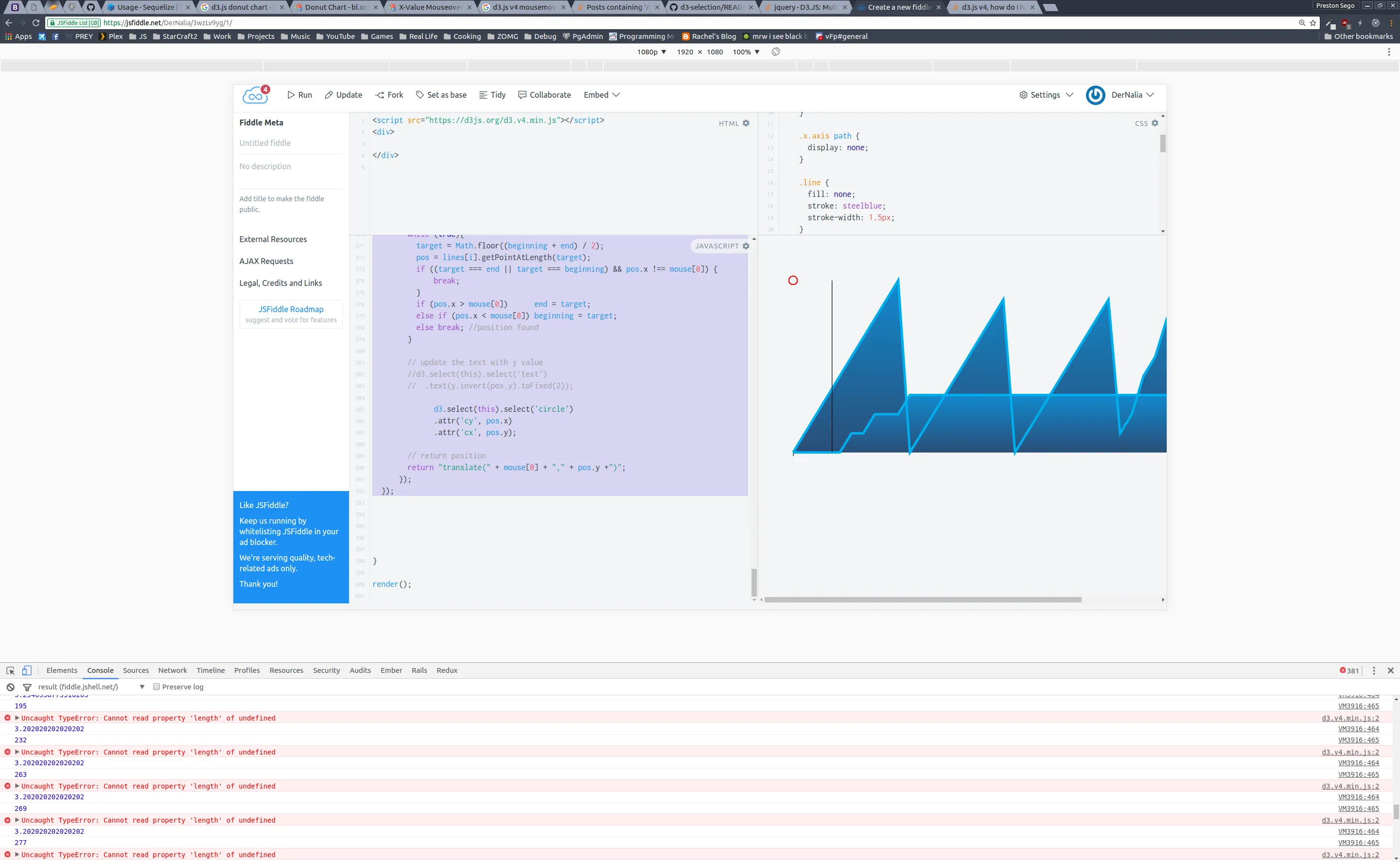
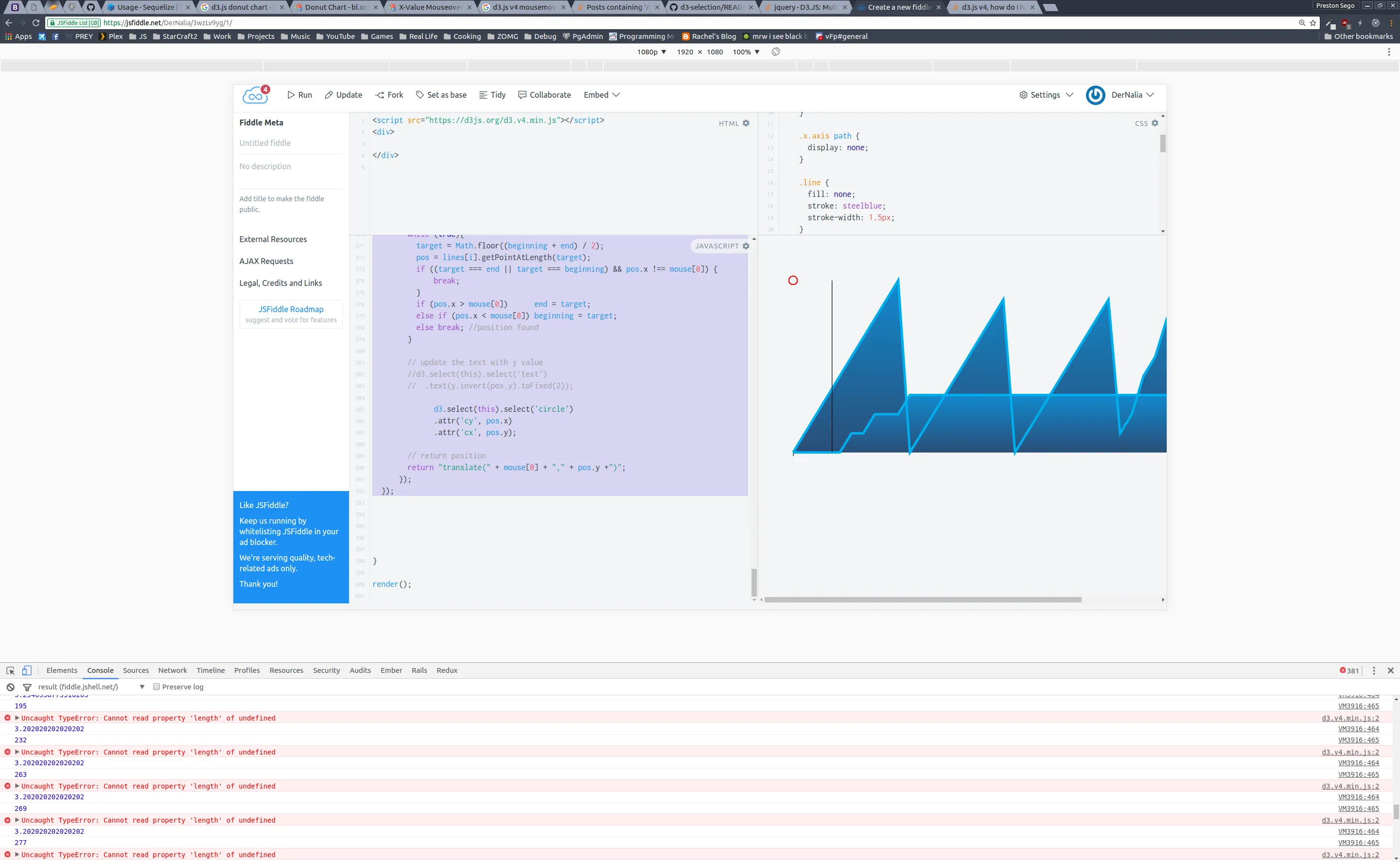
这是我的JSFiddle代码: https://jsfiddle.net/DerNalia/3wzLv9yg/1/
我一直试图解析这里的代码:带有鼠标悬停工具提示的多系列线图,但似乎无法使其正常工作。
到目前为止,这就是我所拥有的内容,几乎相当于复制粘贴。
如果 fiddle 出现问题,这是我当前的情况: 这是我想要它显示的方式(不好意思,我画的不好):
这是我想要它显示的方式(不好意思,我画的不好):
 我的问题可能与错误相关。无法读取未定义属性“length”。
我的问题可能与错误相关。无法读取未定义属性“length”。
到目前为止,这就是我所拥有的内容,几乎相当于复制粘贴。
// append a g for all the mouse over nonsense
var mouseG = svg.append("g")
.attr("class", "mouse-over-effects");
// this is the vertical line
mouseG.append("path")
.attr("class", "mouse-line")
.style("stroke", "black")
.style("stroke-width", "1px")
.style("opacity", "0");
// keep a reference to all our lines
var lines = document.getElementsByClassName('line');
// here's a g for each circle and text on the line
var mousePerLine = mouseG.selectAll('.mouse-per-line')
.data(data)
.enter()
.append("g")
.attr("class", "mouse-per-line");
// the circle
mousePerLine.append("circle")
.attr("r", 7)
.style("stroke", function(d) {
return 'red';
})
.style("fill", "none")
.style("stroke-width", "1px")
.style("opacity", "0");
// the text
mousePerLine.append("text")
.attr("transform", "translate(10,3)");
// rect to capture mouse movements
mouseG.append('svg:rect')
.attr('width', width)
.attr('height', height)
.attr('fill', 'none')
.attr('pointer-events', 'all')
.on('mouseout', function() { // on mouse out hide line, circles and text
d3.select(".mouse-line")
.style("opacity", "0");
d3.selectAll(".mouse-per-line circle")
.style("opacity", "0");
d3.selectAll(".mouse-per-line text")
.style("opacity", "0");
})
.on('mouseover', function() { // on mouse in show line, circles and text
d3.select(".mouse-line")
.style("opacity", "1");
d3.selectAll(".mouse-per-line circle")
.style("opacity", "1");
d3.selectAll(".mouse-per-line text")
.style("opacity", "1");
})
.on('mousemove', function() { // mouse moving over canvas
var mouse = d3.mouse(this);
// move the vertical line
d3.select(".mouse-line")
.attr("d", function() {
var d = "M" + mouse[0] + "," + height;
d += " " + mouse[0] + "," + 0;
return d;
});
// position the circle and text
d3.selectAll(".mouse-per-line")
.attr("transform", function(d, i) {
console.log(width/mouse[0])
console.log(mouse[1]);
var xDate = x.invert(mouse[0]),
bisect = d3.bisector(function(d) { return d.x; }).right;
idx = bisect(d.values, xDate);
// since we are use curve fitting we can't relay on finding the points like I had done in my last answer
// this conducts a search using some SVG path functions
// to find the correct position on the line
// from http://bl.ocks.org/duopixel/3824661
var beginning = 0,
end = lines[i].getTotalLength(),
target = null;
while (true){
target = Math.floor((beginning + end) / 2);
pos = lines[i].getPointAtLength(target);
if ((target === end || target === beginning) && pos.x !== mouse[0]) {
break;
}
if (pos.x > mouse[0]) end = target;
else if (pos.x < mouse[0]) beginning = target;
else break; //position found
}
// update the text with y value
//d3.select(this).select('text')
// .text(y.invert(pos.y).toFixed(2));
d3.select(this).select('circle')
.attr('cy', pos.x)
.attr('cx', pos.y);
// return position
return "translate(" + mouse[0] + "," + pos.y +")";
});
});
如果 fiddle 出现问题,这是我当前的情况:
 这是我想要它显示的方式(不好意思,我画的不好):
这是我想要它显示的方式(不好意思,我画的不好):
 我的问题可能与错误相关。无法读取未定义属性“length”。
我的问题可能与错误相关。无法读取未定义属性“length”。