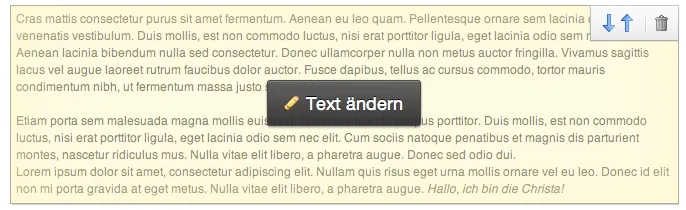
我遇到了一个奇怪的错误。我正在将一个半透明的1x1像素的黄色PNG图像平铺在一个DIV上,该DIV覆盖了一些文字。在正常的浏览器中,一切看起来都和应该的一样。有一些文本和一个黄色的、半透明的覆盖在其上方。

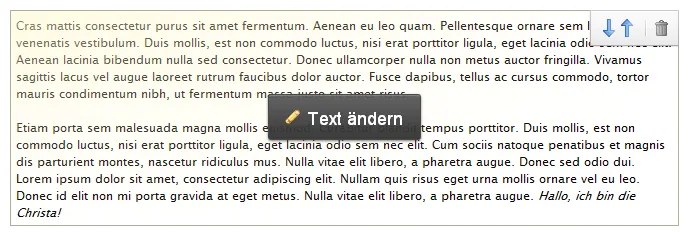
但是,在Internet Explorer 8中,它并没有铺设1x1的PNG图像,而是显示了一个渐变!

CSS非常简单:
.edit_section_overlay {
position: absolute;
z-index: 150;
top: -6px;
bottom: -6px;
left: -6px;
right: -6px;
border: 1px solid #afad9d;
background: url('../../images/content/edit/section/overlay/background-color.png') repeat;
min-height: 34px;
cursor: move;
}
我以前从未见过这样的错误,Google也没有帮助到我......
这是一个在jsFiddle上的示例:http://jsfiddle.net/jUVfS/