我已经创建了一个 Angular (12) 项目,并添加了 "indigo-pink" 主题的 Material,创建了一个表单。但是所有的表单组件之间都没有水平的空白间隔。为了测试,我复制了一个代码片段,来自于 Angular Material 网站上的按钮组件:
<section>
<div class="example-label">Raised</div>
<div class="example-button-row">
<button mat-raised-button>Basic</button>
<button mat-raised-button color="primary">Primary</button>
<button mat-raised-button color="accent">Accent</button>
<button mat-raised-button color="warn">Warn</button>
<button mat-raised-button disabled>Disabled</button>
<a mat-raised-button href="https://www.google.com/" target="_blank">Link</a>
</div>
</section>
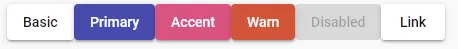
在我的应用程序中,它们被渲染成这样:
但它们应该像 Angular Material 网站上一样被渲染:
样式表看起来已经在 angular.json 中正确导入了:
"styles": [
"./node_modules/@angular/material/prebuilt-themes/indigo-pink.css",
"src/styles.css"
],
其他全局(或本地)样式未被添加或修改。
如何修复边距?